 Scratch作例
Scratch作例【Scratch】ばらばらにする(軽量版)
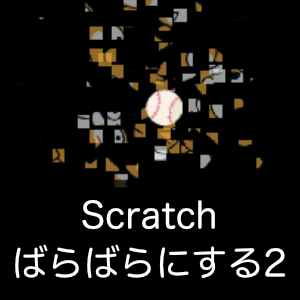
ボールに当たるとねこがばらばらになります こちらのプログラムの軽量バージョンです 前回は、ネコの画像を分割して使っていて、読み込みがすごく遅かったので、今回はオレンジの四角を敷き詰めるように単純化しました 通常は非表示にしているオレンジの四...
 Scratch作例
Scratch作例 Scratch作例
Scratch作例 Scratch作例
Scratch作例 こどもプログラミング
こどもプログラミング こどもプログラミング
こどもプログラミング こどもプログラミング
こどもプログラミング プログラミングコンテスト
プログラミングコンテスト 学SAPO
学SAPO Apple関連
Apple関連 こどもプログラミング
こどもプログラミング こどもプログラミング
こどもプログラミング こどもプログラミング
こどもプログラミング プログラミングコンテスト
プログラミングコンテスト こどもプログラミング
こどもプログラミング Scratch作例
Scratch作例 こどもプログラミング
こどもプログラミング こどもプログラミング
こどもプログラミング こどもプログラミング
こどもプログラミング ジグソーマップ
ジグソーマップ MoNo
MoNo