2回目です
1回目はこちら

【Scratchチュートリアル】カレンダーを作ろう1(全3回)
カレンダーを表示ひょうじするプログラムを作つくっていきます 完成かんせいしたプロジェクトはこちらです カレンダーを作ろう Scratchで作成さくせい 素材そざいを準備じゅんびしよう 利用りようする素材そざいをダウンロードしてください カレ...
今月のカレンダーを作ろう
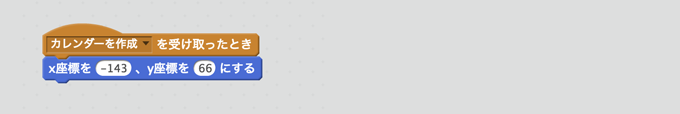
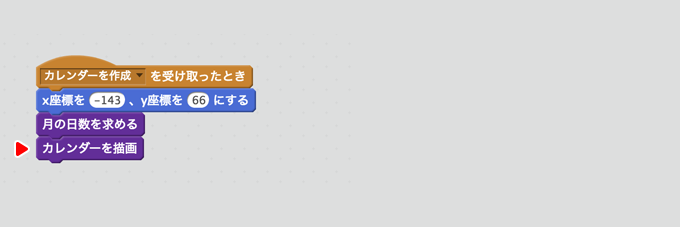
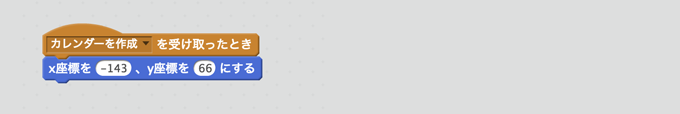
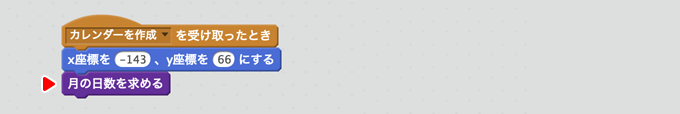
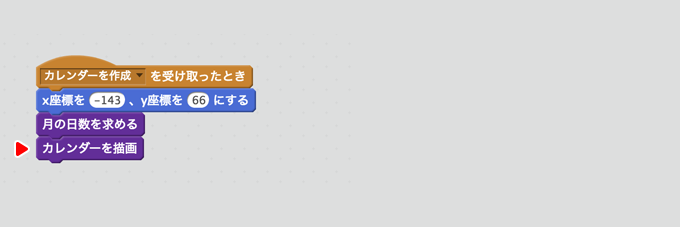
数字(日付)のスプライトにスクリプトを作成します。スプライトはすでにカレンダーの左上のマスに移動しているので「x座標を○、y座標を○にする」ブロックの数字には左上の座標が入っています。それをそのまま利用します

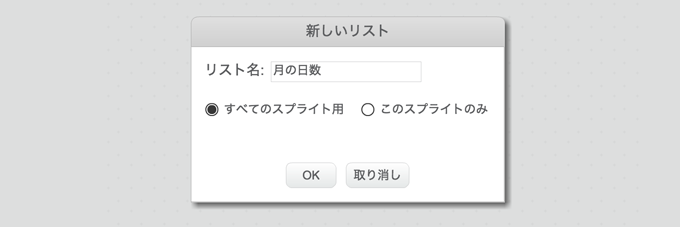
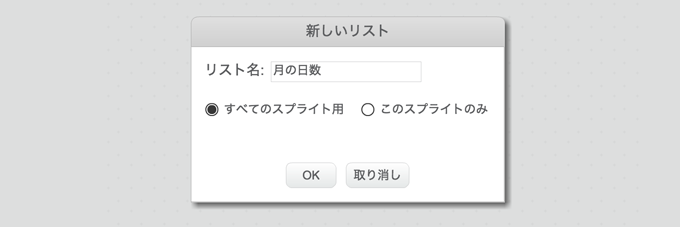
リスト名「月の日数」で、月の日数を管理するリストを作ります

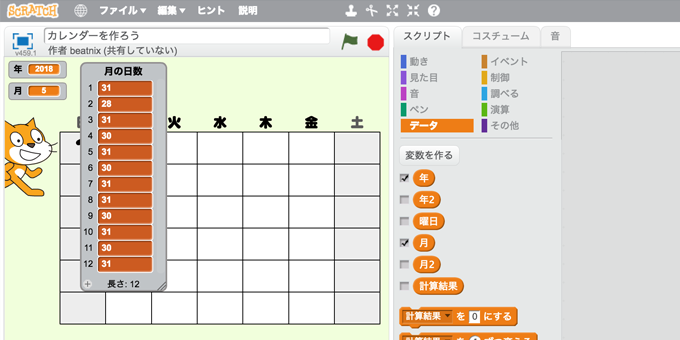
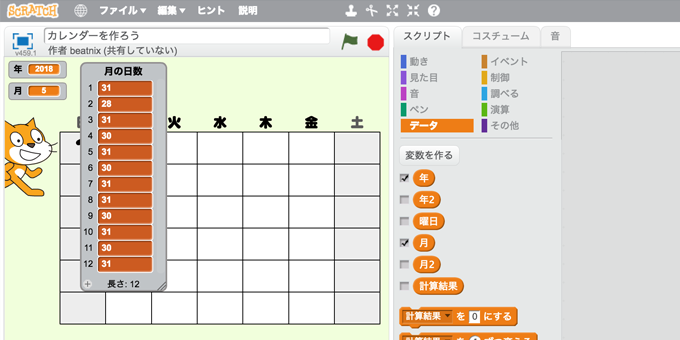
リストにデータを登録します

データはこの通り。1月から12月の月の日数です。2月は29日ある場合もありますが、それは後ほど対応します
| 月の日数 |
|---|
| 1 | 31 |
| 2 | 28 |
| 3 | 31 |
| 4 | 30 |
| 5 | 31 |
| 6 | 30 |
| 7 | 31 |
| 8 | 31 |
| 9 | 30 |
| 10 | 31 |
| 11 | 30 |
| 12 | 31 |
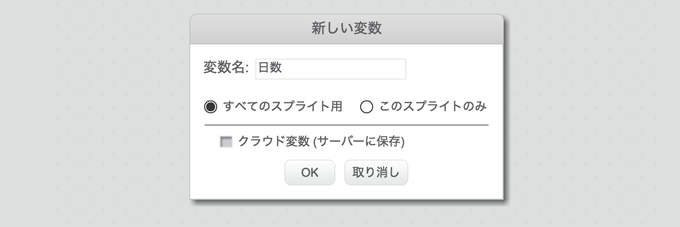
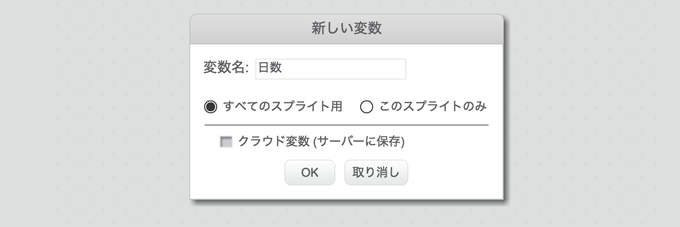
日数を保存する変数「日数」を作ります

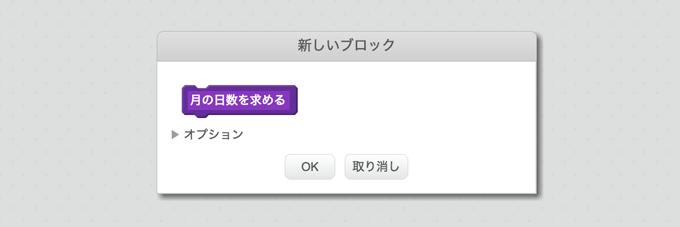
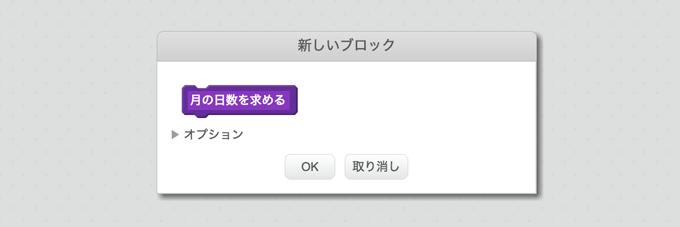
数字(日付)のスプライトに新しくブロック「月の日数を求める」を作ります

先ほど作成した「月の日数」リストから日数を求めますが、うるう年を考える必要があるため少し複雑になります

4で割ることができて、100で割ることができない年がうるう年。ただし400で割れる年はうるう年です
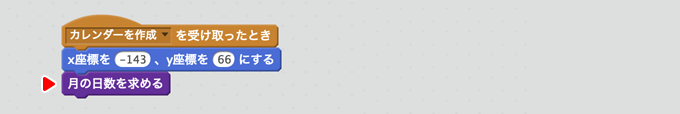
数字(日付)のスプライトにスクリプトを追加します

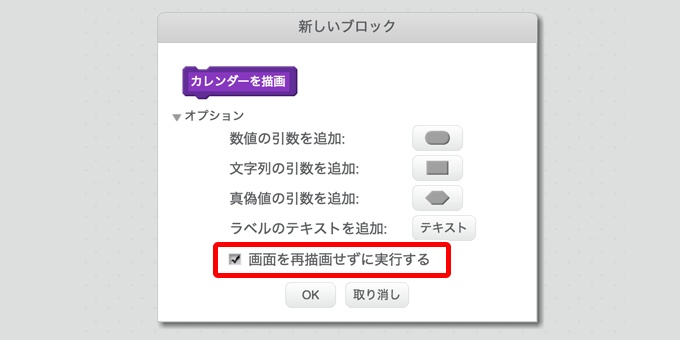
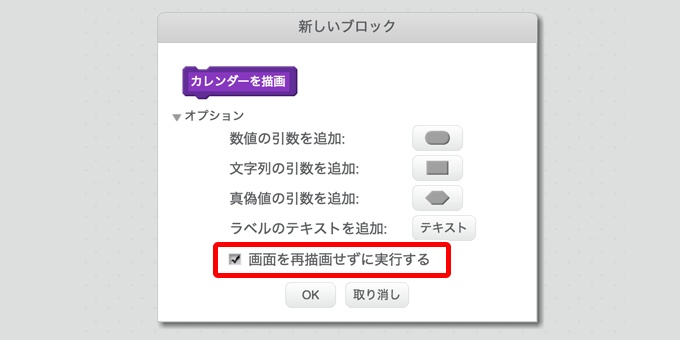
数字(日付)のスプライトに新しく「カレンダーを描画」ブロックを作ります。オプションを表示して「画面を再描画せずに実行する」をチェックします。これで画面の描画がスピードアップします

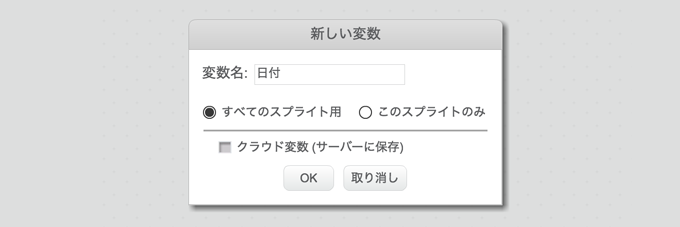
変数「日付」を作ります

変数「曜日2」を作ります

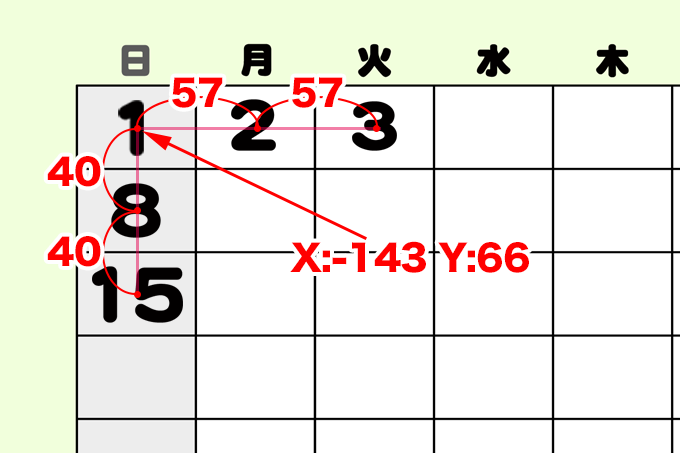
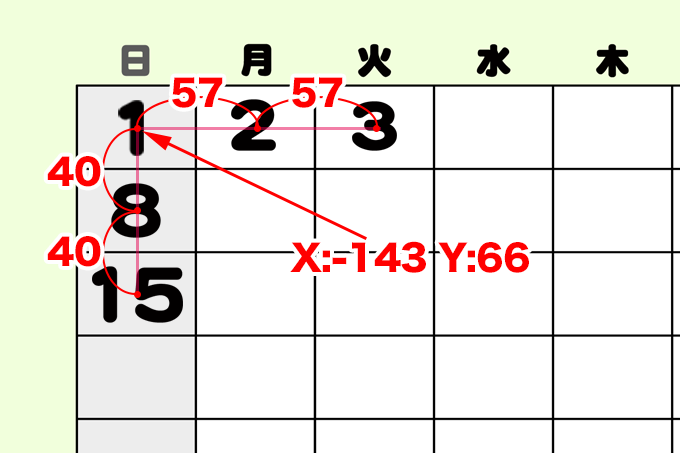
数字(日付)のスプライトにスクリプトを作成します。スプライトを1日ずつ増やしながら移動してスタンプすることで、カレンダーの日付を作成します

プログラムの中の57という数字は日付の横の間隔、40は縦の間隔です

本当はプログラムの中に数字を直接書くのは良い方法ではありません
このスクリプトには57という数字が2回登場していますが、もし後から数字を変更したくなった場合、2箇所修正しないといけません。また、しばらくたってからプログラムを見直すと、57という数字の意味がわからなくなっているかもしれません
こういう場合は「日付の横の間隔」といったわかりやすい名前の変数を作り、それに実際の数字を入れてから、変数をプログラムで利用するのが一番いい方法です
日付のスプライトにスクリプトを追加します

これで緑の旗をクリックしてスタートすると、現在の月のカレンダーが作成されます

次回は、自分の好きな年月のカレンダーを作成できるようにします

【Scratchチュートリアル】カレンダーを作ろう3(全3回)
年月ねんげつを選えらべるようにしよう カレンダーを作成さくせいするボタンを作つくります。新あたらしいスプライトから「ファイルから新あたらしいスプライトをアップロード」を選えらび「create.svg」を選えらびます 作成さくせいされた「作成...
Scratch 3.0に対応した書籍です[PR]
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク

















 Scratchチュートリアル
Scratchチュートリアル