MacのアプリAffinity Designer(ベクター画像の編集ソフト)で出力したSVG画像をScratch 3.0で読み込んだところ、なぜかうまく表示されませんでした。Scratch 2.0では問題なかったのですが・・・
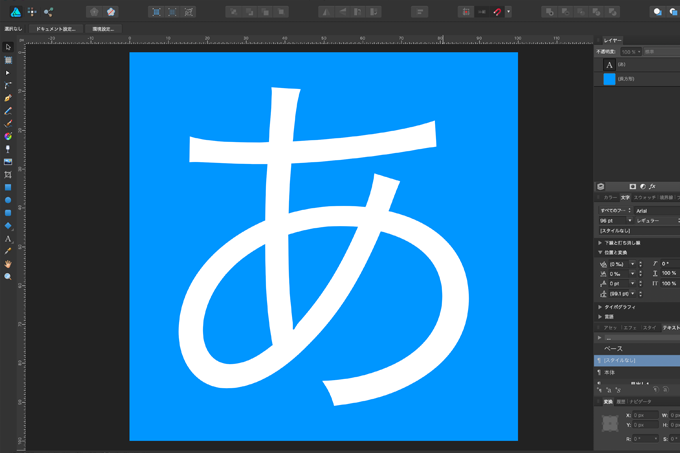
このような画像を作ってみました

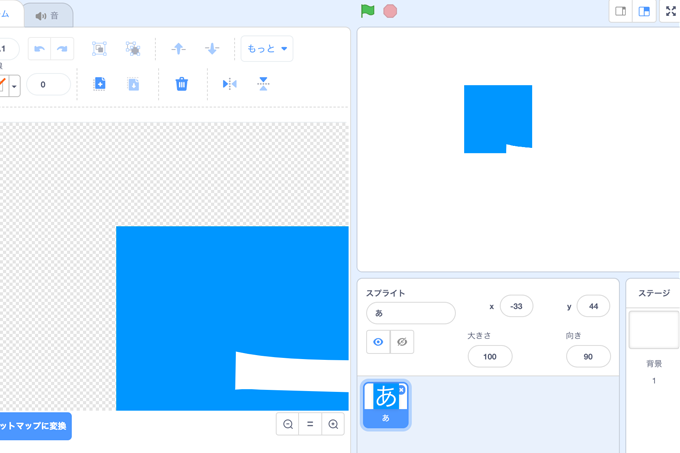
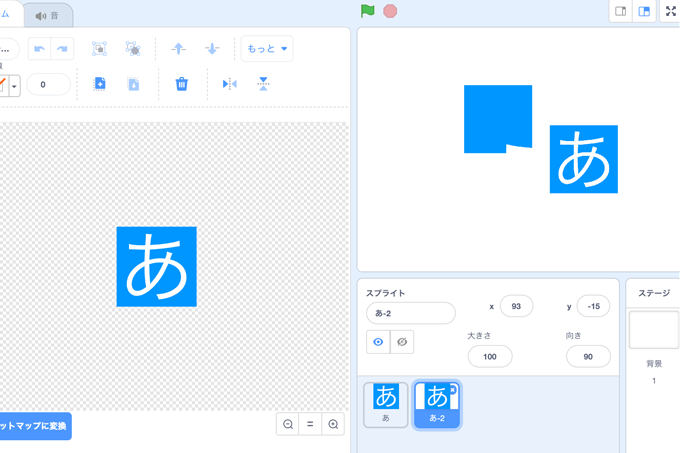
読み込んでみるとこの通り。画像の左上だけが表示されています。スプライトのサムネイルはちゃんと表示されていますが・・・

Scrath 2.0のオフライン版で読み込んで、Scratch 3.0にインポートすれば解決しますが、問題なく読み込めるSVG画像もあるので、原因を調べてみました
その結果、SVGタグに
width="100%" height="100%"
が入っているのが原因だとわかりました。SVGファイルをテキストエディタで開いてwidth heightの100%指定を取り除いたらうまく読み込めました
この通り問題なく読み込めました

Affinity DesignerのSVG出力時にオプションがあるのかもしれませんが、とりあえずこれで対処できます
元
<svg width="100%" height="100%" viewBox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;">
編集後
<svg viewBox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:1.41421;">
ちょっと手間かかりますが、Scratch 2.0を経由するよりらくちんです。フリー素材のSVG画像がうまく読み込めない場合などに試してみてください!
Scratch 3.0に対応した書籍です[PR]
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク