
chibi:bitのプログラミング、前回の続きです
テキストスクロール速度を変更する
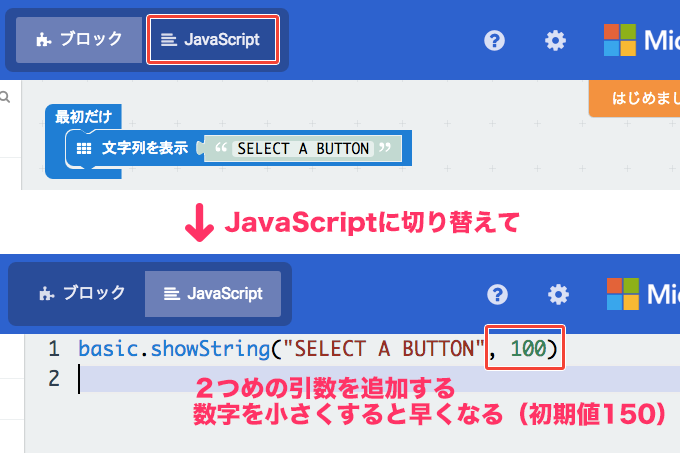
JavaScriptに切り替えれば、ブロックエディタでできないこともできるようになります。「文字列を表示」ブロックのスクロール速度は150ミリ秒ですが、JavaScriptエディタに切り替えれば、速度を変更することができます

ブロックエディタにない機能をJavaScriptで追加した場合は、ブロックエディタに切り替えることができなくなります(切り替えようとすると警告画面が出ます)
ゲーム向けの機能
「ゲームオーバー」ブロックを実行すると、「GAME OVER」のテキスト表示と、獲得したスコアが表示されます

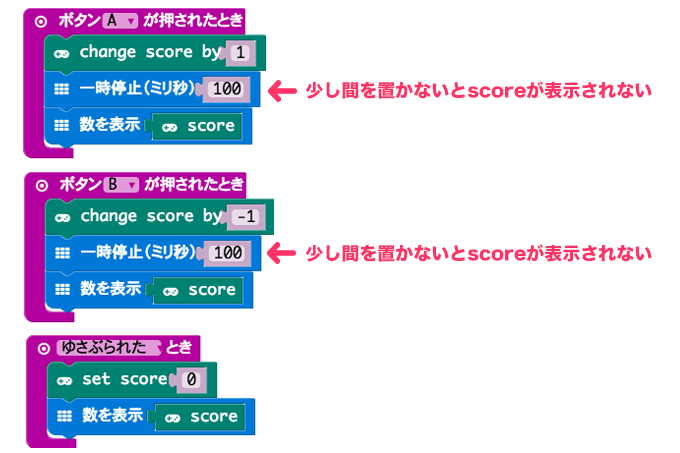
こちらはスコアを追加するプログラム。スコア追加後すぐに表示するとタイミングが早すぎて表示できないので、「一時停止」ブロックを挟んでいます

scoreは特殊な変数で、マイナスの値にはなりません
その他にもゲーム向けの機能がありますが、簡単なゲームならこの2つがわかっていれば作れると思います
アニメーション
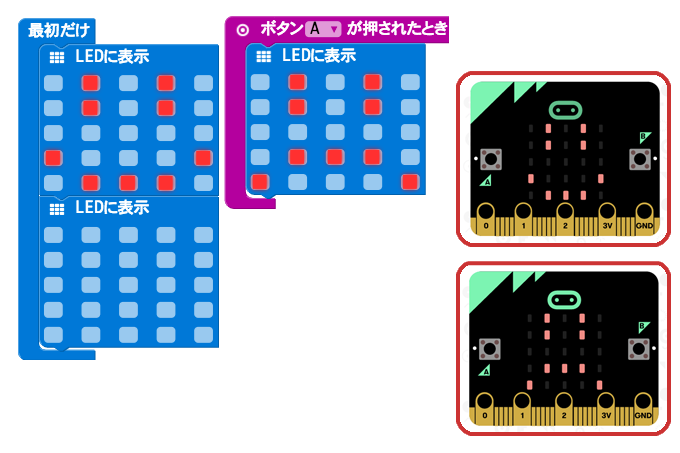
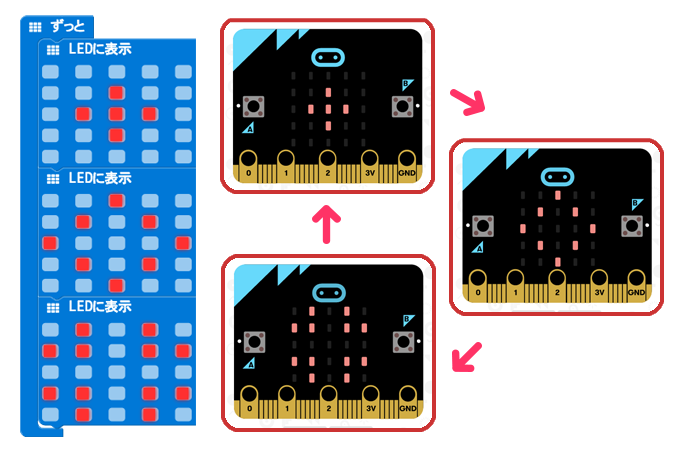
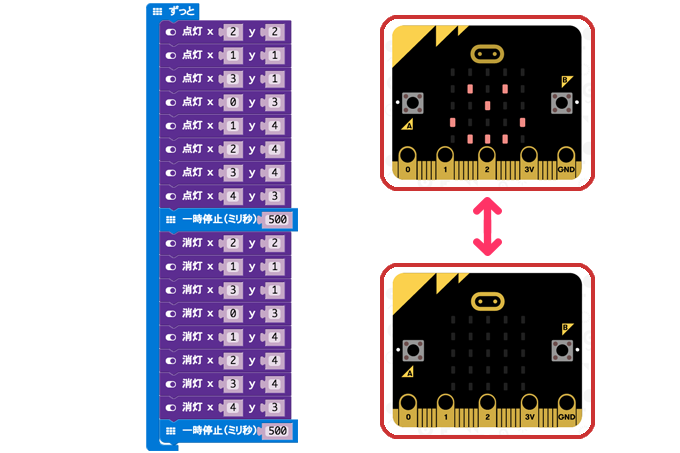
LEDの点灯場所を変更することで、簡単なアニメーションが表現できます

「ずっと」ブロックに入れれば、繰り返すアニメーションが作成できます

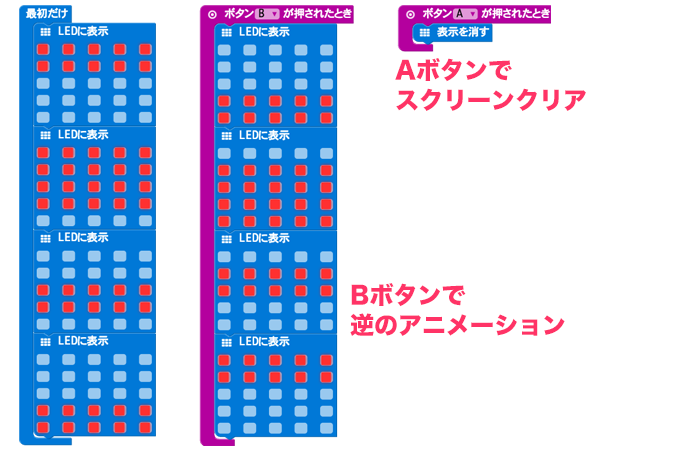
「表示を消す」ブロックで画面を消すことができます。が、アニメーションの途中で「表示を消す」を実行しても、一瞬クリアされて続きのアニメーションが実行されるので注意が必要です

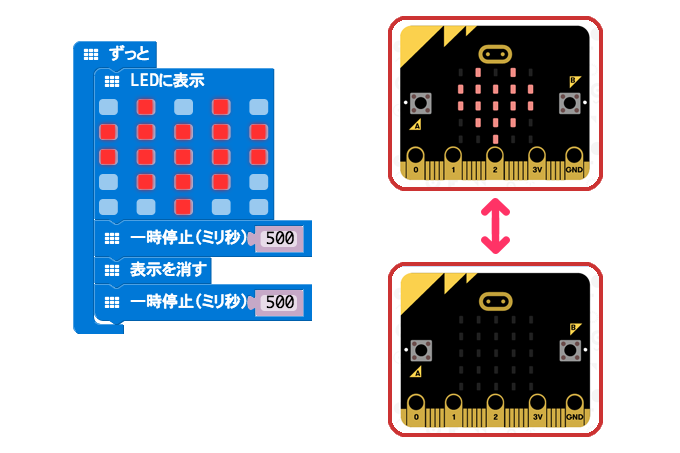
ハートが点滅するプログラム。LEDを全部消す場合は「表示を消す」ブロックを使うと楽ですね

LEDの場所を座標指定してアニメーション

LEDの明るさを変更する
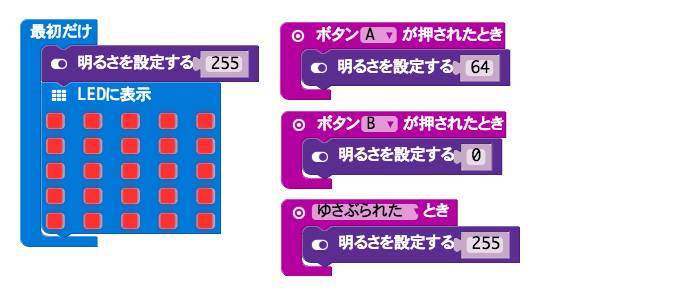
「明るさを設定する」ブロックを使えば、LEDの明るさを変更することができます。0で真っ暗、255で一番明るくなります

僕のchibi:bitだと、255の明るさからBボタンで消灯した時に、いくつか点灯したLEDが残ります。バグかな?
[PR]