つづきです

【Scratchチュートリアル】シルエットゲーム2(全3回)
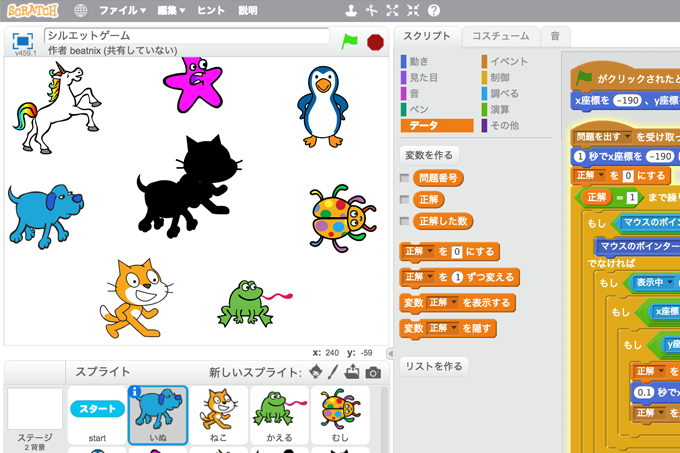
続きです 問題もんだいを作つくろう 全部ぜんぶで3問もん出題しゅつだいするので、現在げんざいの問題番号もんだいばんごうを管理かんりする変数へんすう「問題番号もんだいばんごう」を作成さくせいします スタートボタンにスクリプトを作成さくせいしま...
演出を追加しよう
問題を出題する時に画面を暗くする演出を加えます
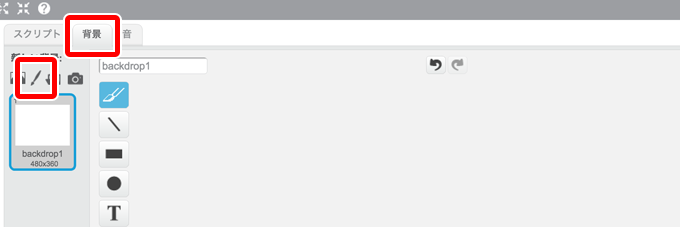
ステージの「背景」タブの新しい背景から「新しい背景を描く」を選びます

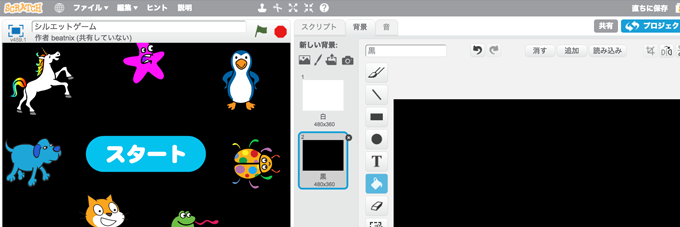
真っ黒に塗りつぶした背景を作ります。白い背景の名前を「白」、黒い背景を「黒」に変更します

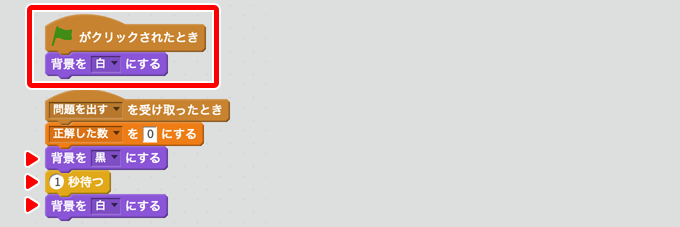
背景のスクリプトを修正します

これで問題の出題時に暗転するようになりました
2問目・3問目を作ろう
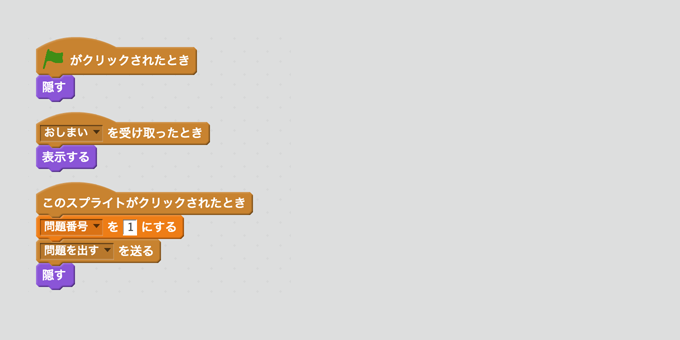
緑の旗をクリックして、ゲームスタート時の状態にします。スタートボタンが邪魔なので、「隠す」ブロックをダブルクリックして隠します

2問目に利用する「かげ」スプライトの「表示する」ブロックをダブルクリックして表示します。今回は「いぬ」「かえる」「むし」を使います

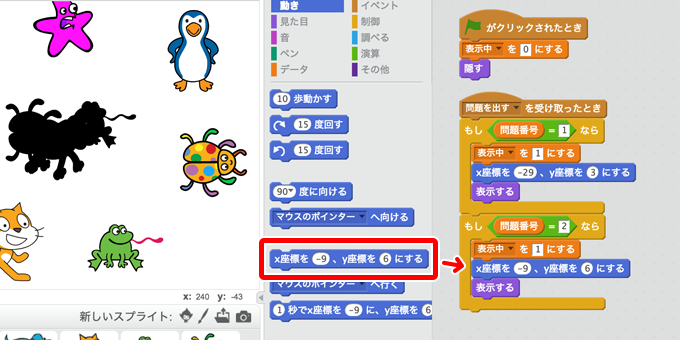
表示するシルエットのスプライトにスクリプトを追加します

現在の座標が「x座標を○、y座標を○にする」ブロックに入力されているので、それをそのままスクリプトに追加します

2問目では利用しない「ねこ」「ペンギン」「ひとで」「ユニコーン」に非表示にするスプリプトを追加します

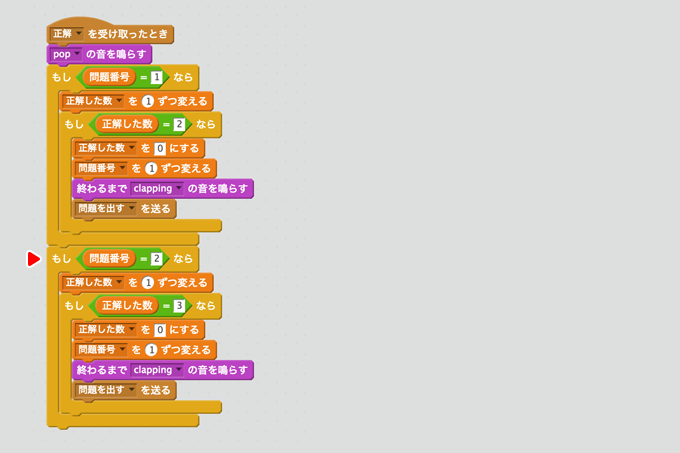
ステージのスクリプトを修正します

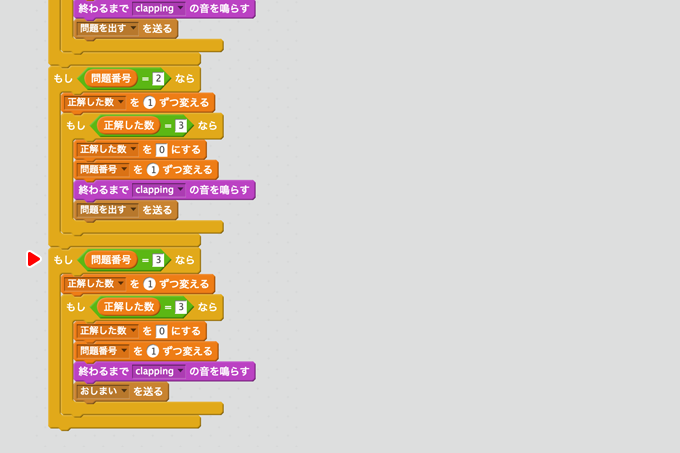
3問目も同じように追加します

今回は全3問なので、3問目が正解したらおしまいにします

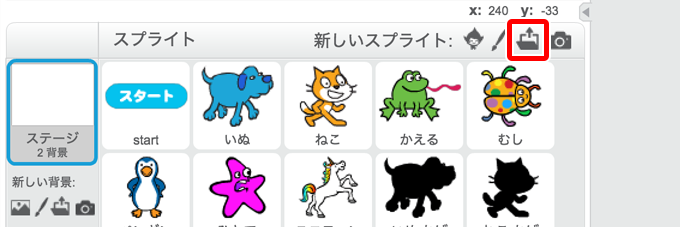
おしまいの画面で表示する素材を追加します。新しいスプライトの「ファイルから新しいスプライトをアップロード」を選び「clear.svg(「もう一度」というボタンの画像)」を読み込みます

「もう一度」スプライトが作成できたら画面中央に移動します

「もう一度」スプライトにスクリプトを作成します

キャラクターのスプライト(シルエットではない方)にゲーム終了時のスクリプトを追加します

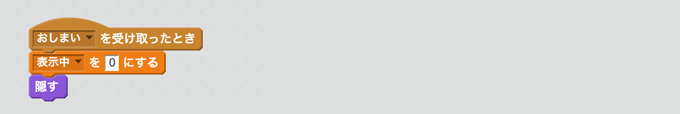
「かげ」スプライトにもゲーム終了時のスクリプトを追加します

ゲーム終了時の処理が作成できました

これで完成です!
Scratch 3.0に対応した書籍です[PR]
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク