
Windows標準のペイントアプリ「MS Paint」によく似た「JS Paint」を使って手書きアニメーションを作ってみたいと思います。「JS Paint」はブラウザで動作するので、OSを選ばないのがいいですね。もちろんMacでも使えます
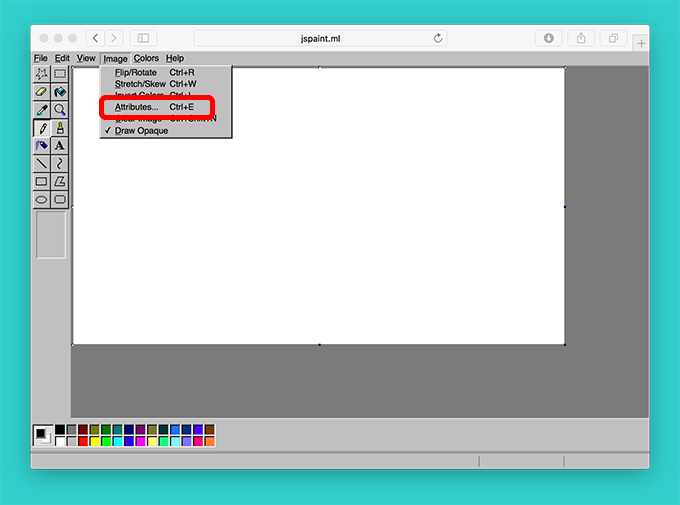
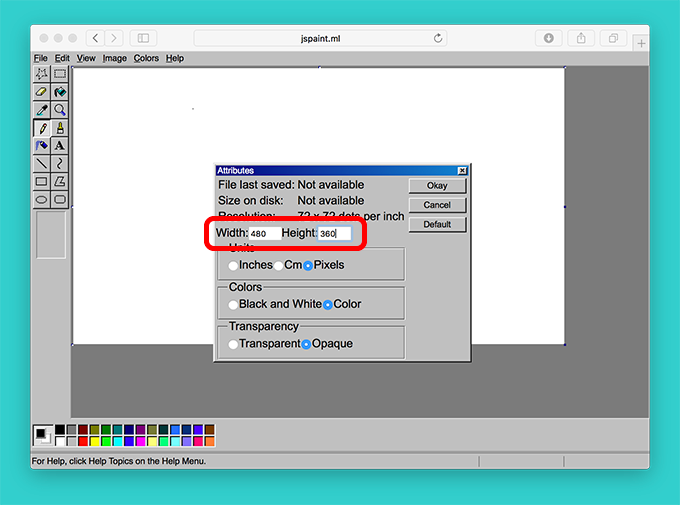
Scratchのステージサイズにキャンバスサイズを変更します

480×360ですね

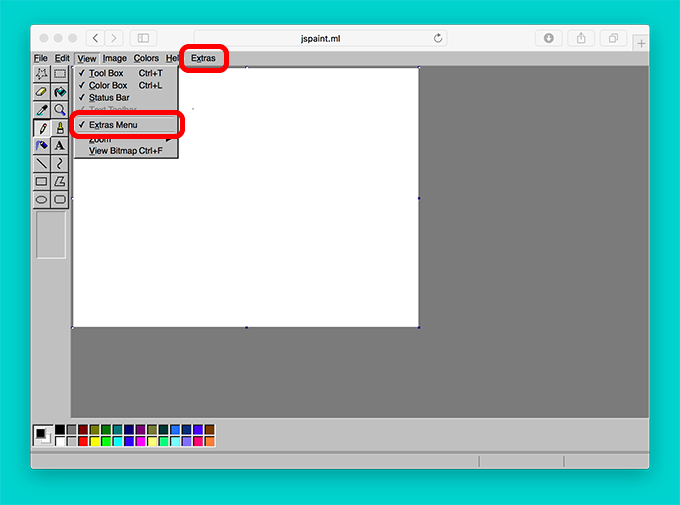
Extras Memuを有効にします。これで「Extras」というメニューが有効になります

自由に描きます

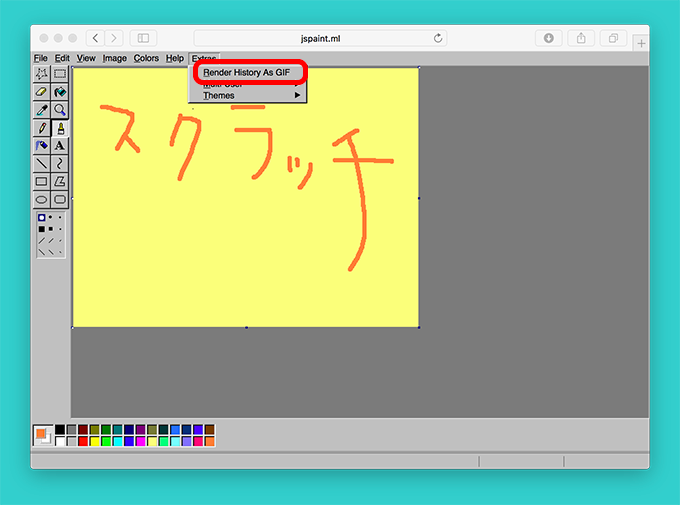
完成したら「Extras」の「Render History As GIF」を選びます

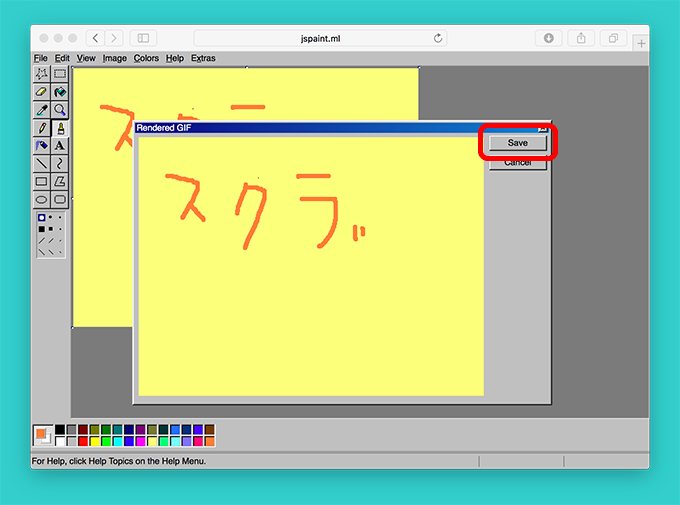
アニメGIFのプレビューが表示されるので、問題なければSaveボタンを押して保存します

アニメGIFができました

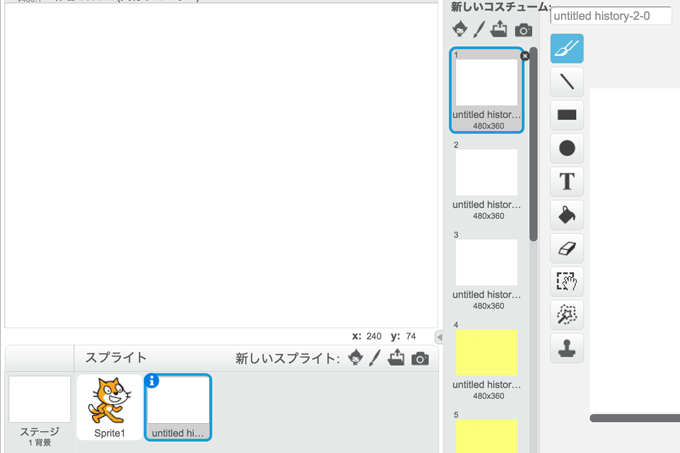
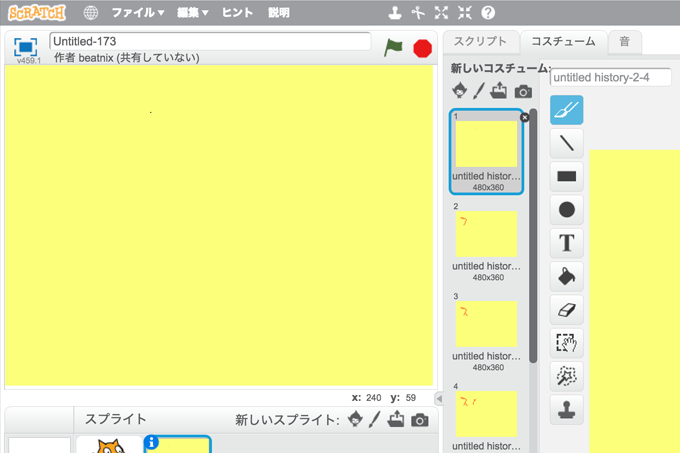
Scratchで、出力されたアニメGIFを読み込んでスプライトを作成します。アニメGIFはコスチュームに分解されて読み込まれます

いらないコスチュームを削除して・・・

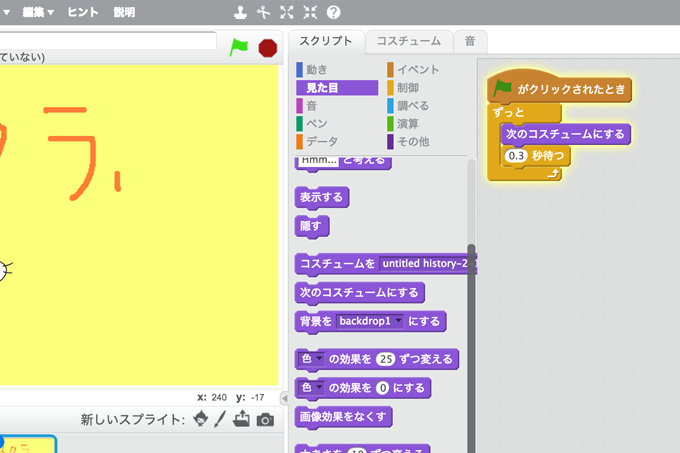
コスチュームを切り替えるスクリプトを作成して完成です

完成したのはこちらです
Scratch 3.0に対応した書籍です[PR]
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク



