
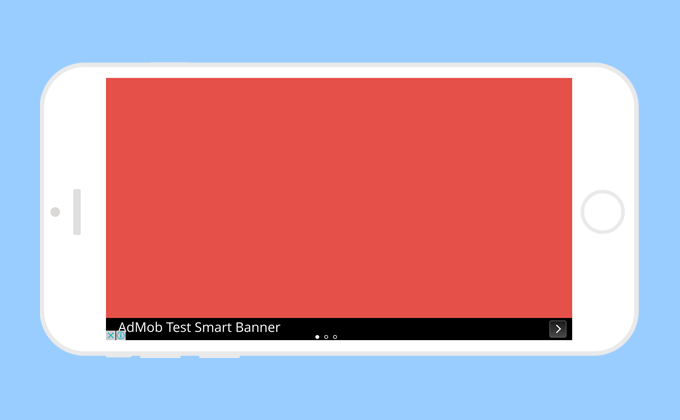
AdMobのスマートバナーはデバイスのサイズに合わせて、自動で最適なサイズのバナーを表示してくれる便利なバナーです
このスマートバナーを導入する場合のAutoLayoutの設定です
画面の一番下に表示する場合を説明します
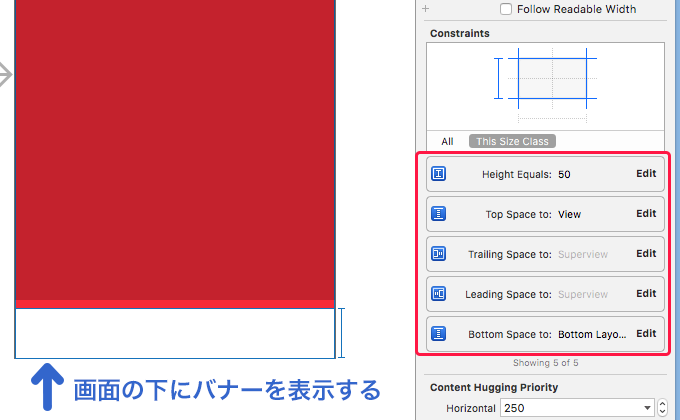
高さ50pxで左右と下にぴったりくっつくようにバナーのView(GADBannerView)にレイアウトを設定します。赤い部分はコンテンツエリアとしてUIViewを置いています

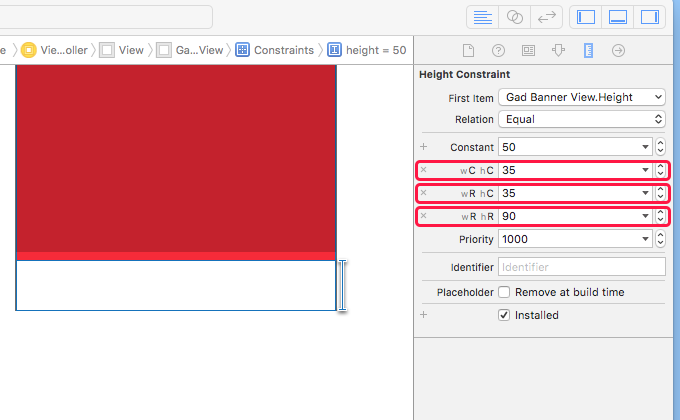
高さの設定にデバイスサイズごとの設定を追加します
wC hC がiPhone 4,5,6がランドスケープ時の設定
wR hC がiphone 6 Plusがランドスケープ時の設定
wR hR がiPadでの設定
です

これでiPhoneがポートレイトモード時に高さ50px、ランドスケープ時に高さ35px、iPadは常に90pxの高さに表示されるようになります



