
KidsScriptは、Scratchユーザーがテキストでのプログラミングにスムーズに移行できることを目的とした子ども向けの開発環境です
概要はこちらの記事をごらんください

KidsScripには、Scratchのようにプログラムを簡単に公開する仕組みが用意されていません。また、KidsScriptのプログラムは、基本的にはウェブサーバーにアップしないと動作させることができません
今回は無料で利用できるウェブサーバーをレンタルして、プログラムをサーバーにアップする手順を説明したいと思います。慣れていないとちょっと大変ですが、せっかく作ったプログラムなので、サーバーにアップしてたくさんの人に見てもらいましょう!
公開ファイルを作成する
公式サイトの公開手順を参考に、自分のプログラムとライブラリを組み合わせた公開ファイルを作成します
作品を公開する方法
template.htmlを修正する時に1点注意です
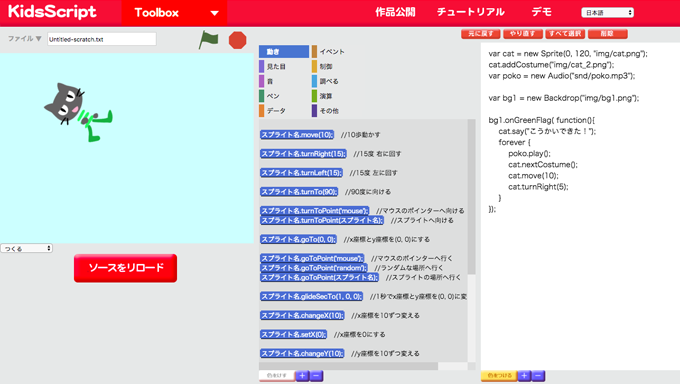
キャンバス(プログラムが動くエリア)の高さを変更しないと画面が切れてしまうので、320を360に変更してください
<canvas id="kids_canvas" width="480" height="320"></canvas> </pre> ↓ <pre class="html"> <canvas id="kids_canvas" width="480" height="360"></canvas>
無料のウェブサーバーをレンタルする
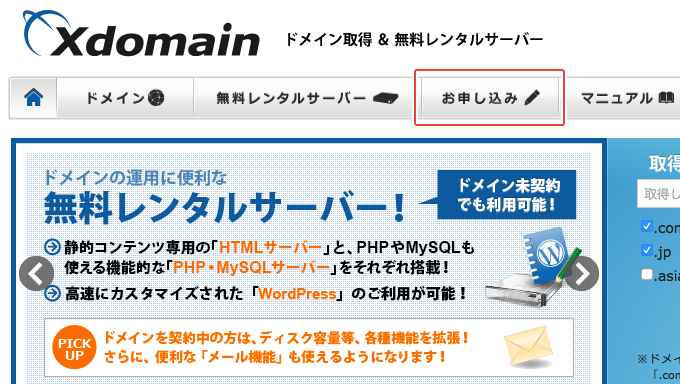
今回はXdomainを利用することにします
https://www.xdomain.ne.jp
無料で1GBまで利用できます。広告も表示されません(3ヶ月間利用していないとバナー広告が表示されます)
登録は「お申し込み」から行えます

登録方法は公式ページに詳しく書かれています
エックスドメイン マニュアル | ドメイン取得&無料レンタルサーバー Xdomain(エックスドメイン)
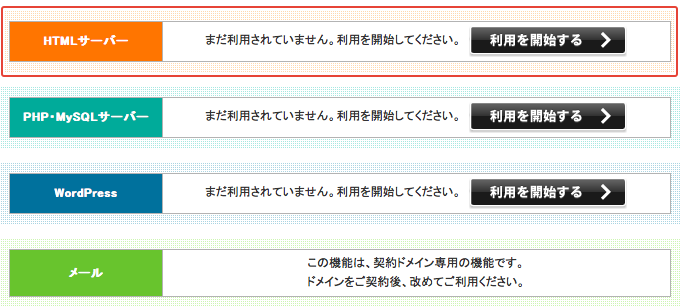
利用開始するのは「HTMLサーバー」だけでOKです

FTPで接続する
HTMLサーバーに作ったプログラムを転送するには、FTP(File Transfer Protocol)を利用します
XdomainのHTMLサーバーの管理パネルの「FTPアカウント設定」からログインできます。FTPソフトの設定情報も記載されていますね

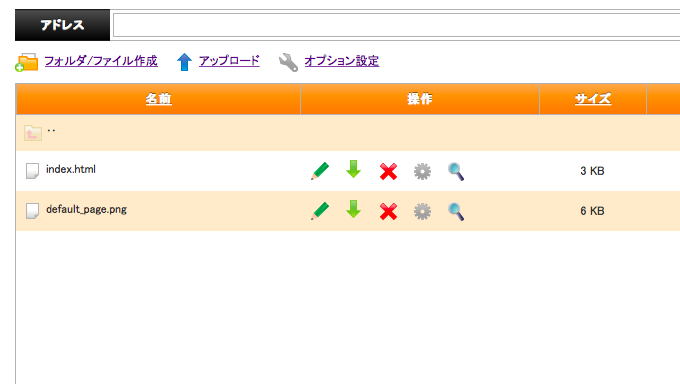
ログインすればサーバのファイルが表示されます。このページからファイルを転送することもできますが・・・

ブラウザからだとフォルダを丸ごと転送できないので、FTPクライアントソフトの利用をオススメします。「FTPクライアント」で検索すれば無料のソフトが見つかると思います
今回は「FileZilla」というFTPクライアントを使います。Windows版、Mac版、Linux版があって無料です。ダウンロードページに「FileZilla Server」と「FileZilla_Client」がありますが、今回利用するのは「FileZilla_Client」の方です。自分の使っているパソコン用のファイルをダウンロードしてインストールしてください
https://ja.osdn.net/projects/filezilla/
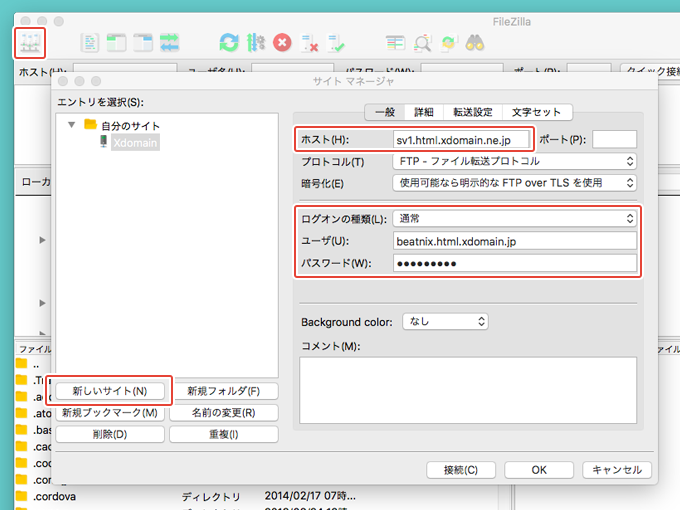
起動すると左上のアイコンを押して、FTPサーバーへの接続設定を行います

「接続」ボタンを押して接続します。「サーバーの証明書が不明です〜」というダイアログが出るのでOKボタンを押してください
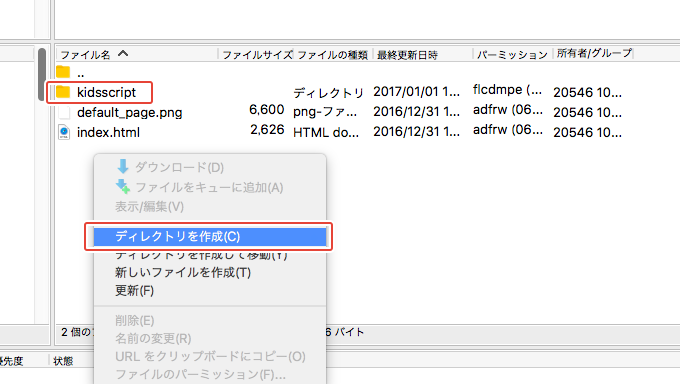
接続できたら、サーバー上のファイルが表示されます。サーバーのファイル一覧で右クリックして「ディレクトリを作成」を選び「kidsscript」というディレクトリを作成します。このディレクトリをKidsScriptの公開用ディレクトリにします

SVG(画像ファイル)が表示できるようにする
Xdomainのサーバーでは、デフォルトでSVGファイルの表示ができないので、表示できるように設定します
htaccessというファイルを作って以下の2行を記述します
AddType image/svg+xml .svg AddType image/svg+xml .svgz
このファイルをkidsscriptディレクトリにアップして、「htaccess」を「.htaccess」にリネームします(最初に「.」(ドット)をつける)。これでSVGファイルが表示できるようになります
ファイルをアップロードする
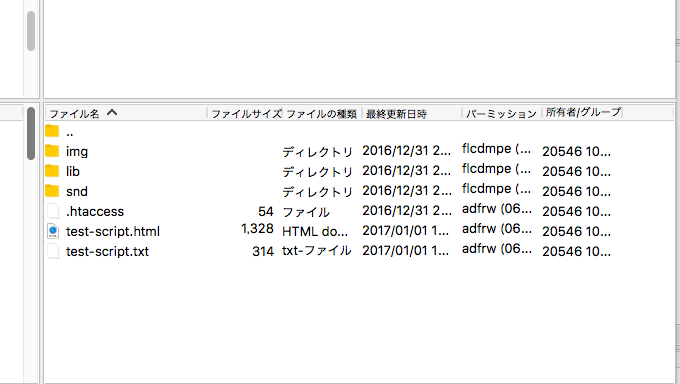
プログラム一式をkidsscriptディレクトリにアップします。
最終的にこのような構成になりなります

アップしたプログラムにブラウザからアクセスしてみます
XdomainのURLは次のように形式になっています
http://(自分のサーバーID).html.xdomain.jp/(アップロードしたHTMLファイル名へのパス)
今回は
http://beatnix.html.xdomain.jp/kidsscript/test-script.html
です
ちなみに、2回目以降のプログラムは「kidsscript」ディレクトリに
・テンプレートHTMLファイル(*.html)
・プログラムファイル(*.txt)
・利用している素材(img/*、snd/*)
の3種類をアップすればOKです
これで公開完了です。ただ、このままだと誰も見に来てくれないので、SNSや自分のブログで宣伝しましょう!