
KidsScriptはブラウザ上で動作する子どものためのテキストプログラミング入門言語。ただいまベータ版が公開中です
KidsScriptには「Basic Toolbox」と「Scratch Toolbox」の2つのモードが用意されています。Basic Toolboxは8歳以上、Scratch Toolboxは10歳以上が対象年齢です
KidsScriptはJavaScriptと互換の言語(repeat文やforever文が追加されたJavaScriptの拡張版)。Scratchを使い慣れた子どもたちが、テキストベースのプログラミング言語にスムーズ移行できることを想定して作られています。Scratchと同一のプログラムを書くことができるそうなので、かなり期待できそうです
「Basic Toolbox」と「Scratch Toolbox」の2つのモードを試してみました
Basic Toolbox

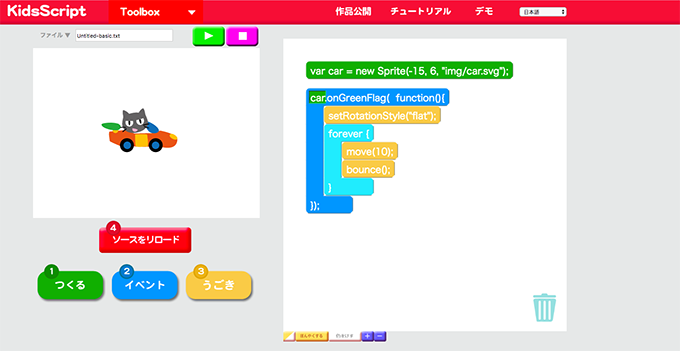
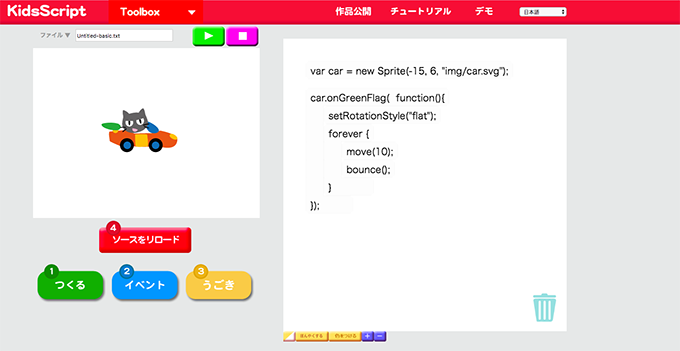
プログラミングは次の3ステップで行います
- 「つくる」でスプライト(画像)を読み込んで配置
- 「イベント」でスプライトにイベントを追加
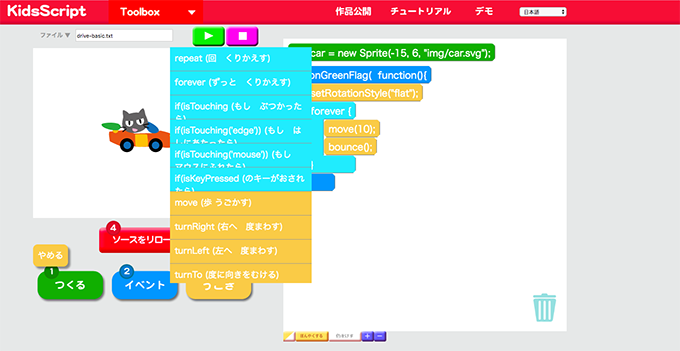
- 「うごき」でスプライトにイベントを追加
Scratchのようにスプライトごとにプログラムを書くのではなく、すべてのスプライトで1つのエディタを使用します
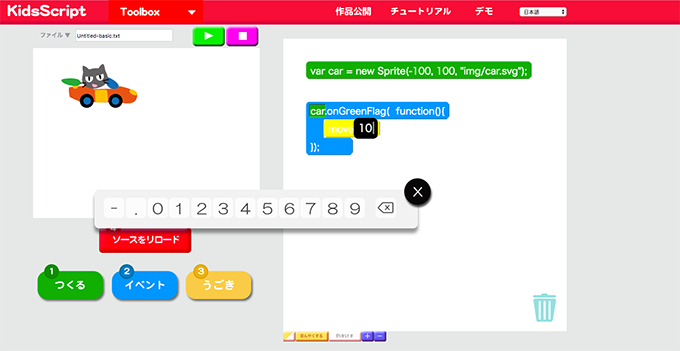
数字の入力はキーボードを使わなくてもいいように、ソフトウェアキーボードが表示されます

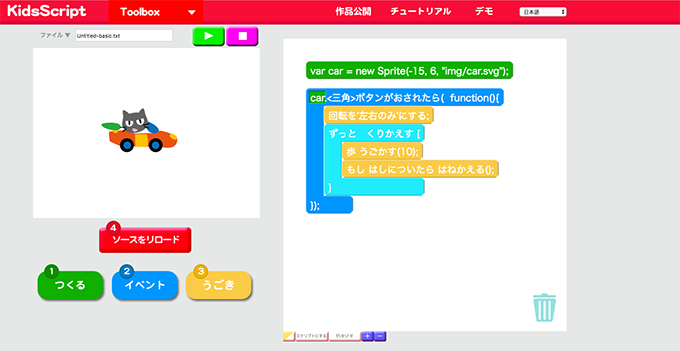
ブロックの色を消すことができます。このモードで組むようにすれば、よりスムーズにJavaScriptへ移行できそうです

日本語に訳すこともできます。英語が全くわからない子どもは、このモードの方がいいですね

作品を公開するときは、用意されている「公開キット」に作成したプログラムを組み込んでサーバにアップします。この作業は子どもだけでは難しいと思うので、保護者が手伝ってあげる必要がありそうです
つくったプログラムをサーバにアップしてみました。緑の旗をクリックすると動きます
ループと分岐のブロックが水色バックに白文字なのですが、ちょっと見づらいです。はみ出て読めない文字があるのも改善して欲しいところ

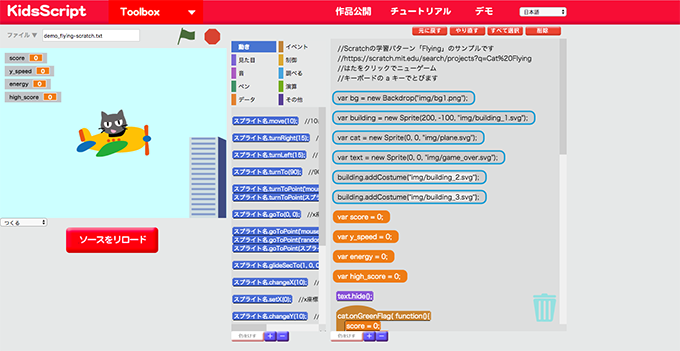
Scratch Toolbox
こちらのモードはScratchと同じようなインターフェース。Scratchでのプログラミングに慣れていれば、すんなり移行できると思います。ただ、英語がわからないとJavaScriptのプログラムが全く読めないのが日本人の辛いところです

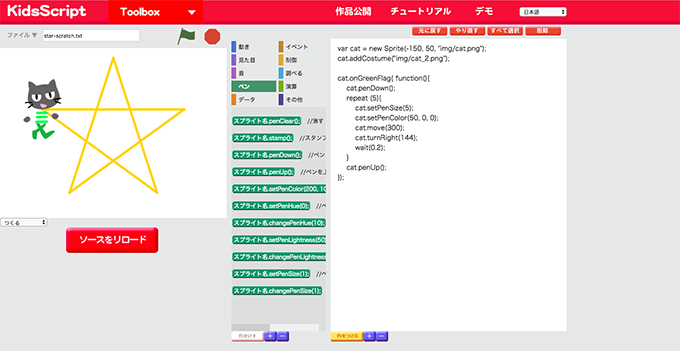
色をつけて、Scratch風の表示にすることもできます

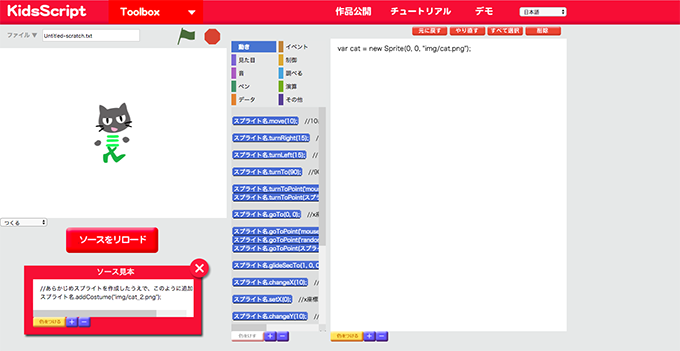
新しくイラストなどの素材を追加する方法は、Scrathと全く異なるので、その点は注意が必要です
素材を読み込むと「ソース見本」が表示されます。この状態ではまだプログラムに組み込まれていないので・・・

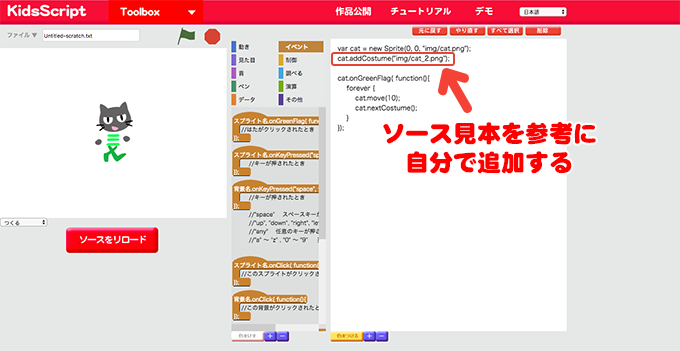
この「ソース見本」を参考にソースコードを自分で追加します。
「ソース見本」に枠が付いているとき(色付きのとき)はエディタエリアにドラッグすれば追加できます。枠がないとき(色なしのとき)はソースコードをコピーしてエディタエリアにペーストします

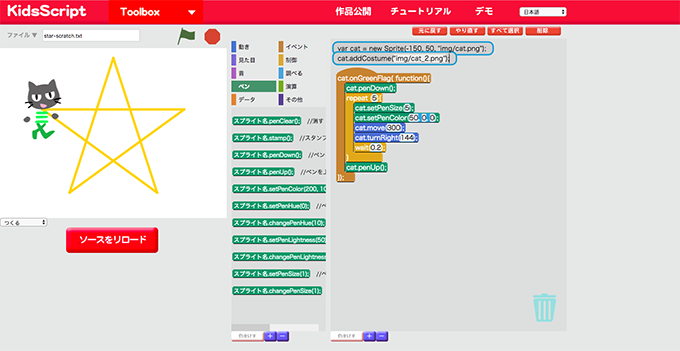
ペンを使って星型を描くプログラムをつくってみました。こちらも緑の旗をクリックすると動きます
感想
ビジュアルプログラミングからテキストでのプログラミングにステップアップしたいと考えているのなら、試してみる価値ありだと思います。ScratchとKidsScriptの違いを理解するまではちょっと大変でしょうが、1からテキストエディタでプログラムを組むことに比べたら格段に楽だと思います
ベータ版ということで、まだ荒削りな部分がありますが、これはバージョンアップで徐々に改良されていくでしょう。期待大のプログラミング環境です