
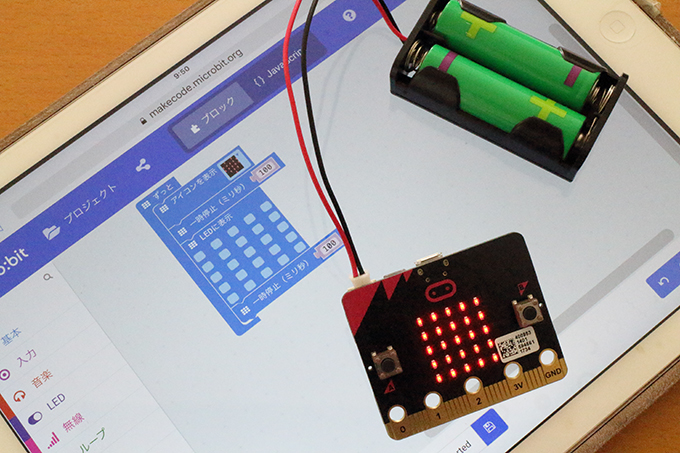
micro:bitは専用アプリを利用すればスマホやタブレットだけで開発が可能です。micro:bitを電池で動作させれば、いつでもどこでもプログラミングできます
開発環境のJavaScript Blocks Editorがブラウザで動作するので、一見インターネットへの接続が必要に思えますが、開発環境はインターネットに接続している時に開けばブラウザのメモリ領域に保存されるので、それ以降はネット接続がなくても動作します。これは公式サイトにも載っています
My Scriptやコードエディターはオフラインでも使えるよう設計されています。(PCやモバイルの)ブラウザーで最初に開いた時、ブラウザのメモリ領域にオフライン版が保存されており、あとでいつでも戻ってくることができるようになっています。
回線契約していないiPadでも、開発環境がオフラインで動作するならどこでもプログラミングができますね。ただ、少し問題があります(後述します)
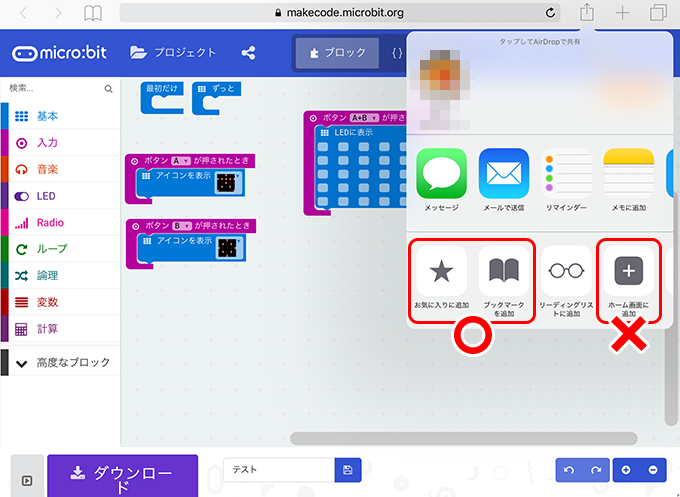
開発環境に素早くアクセスする
iOSだと、ホーム画面にアイコンを追加できますが、ここから起動するとネットワークに接続しようとするのでダメです。URL(https://makecode.microbit.org)を直接入力するか、ブックマークかお気に入りからページにアクセスしてください。これでメモリに保存されている開発環境が起動します

問題点
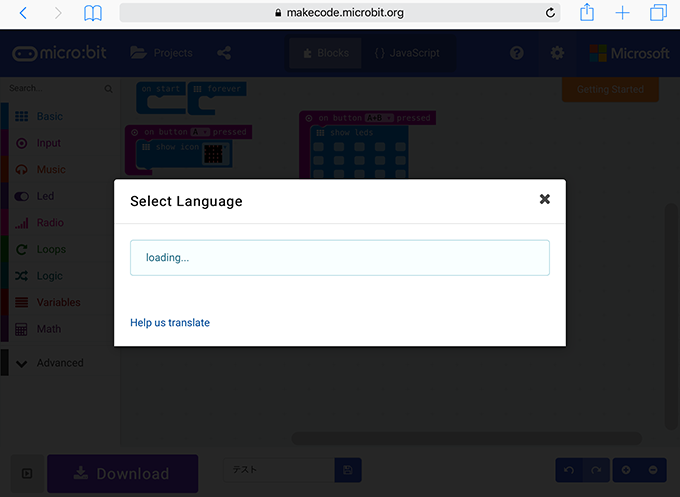
日本語環境にできない
言語を日本語に変更できないようです。日本語環境を指定する引数を付けたURLをブックマークしてもダメでした
このURL
https://makecode.microbit.org/?lang=ja
当然ながら、インターネットに繋がっていないと言語の変更ができません。英語のままだと子どもはちょっとつらいですね

メモリに保存されていない機能は使えない
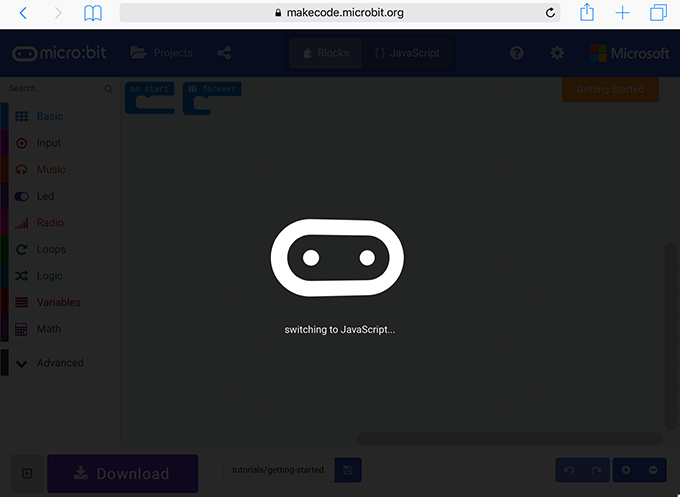
メモリ領域に保存されていない機能は動作しないようです。例えばJavaScriptへの切り替え。一度ネットワーク接続がある状態でこの機能を使っていれば問題ないですが、ネットワークが接続されていない環境で初めて実行すると表示されません。
メモリに読み込まれていない場合は、この画面で止まったまま

このように、開発環境をどれだけ使えば全ての機能がメモリ領域に保存されるのかがわからないのが困ったところです
あと、ネットワーク接続がないとシミュレーターが表示されません。これはネットワーク有の状態で一旦表示していてもダメでした。まぁこれは実機に転送すれば確認できるので、致命的ではないかなぁと思います

結論
ネットワークが整備されていない学校でも、タブレットとmicro:bitさえあればプログラミングができるかも・・・と思ったのですが、現状ではちょっと難しいかな?という印象です。やはりインターネットで開発環境に接続できるインフラはあった方がよさそうです