
HTML5のオーサリングツールGoogle Web Designerのベータ版が公開されたので、早速ダウンロードしてみました
Windows7/8、Mac OS 10.7以降に対応していて、無料で利用できます。こういうのがタダで使えるのは非常にありがたいですね。
Google Web Designer
デザインツールとコードエディタを切り替えて作業する事ができます。HTML5+CSS3+JavaScriptがバリバリできる人はコードエディタで細やかなカスタマイズができるので、かゆいところに手が届きそうです。ちゃんと人間に理解できる形でソースコードが出力されるのはとても大事。ただ、CSSにコメントを入れてデザインツールに切り替えると勝手に消されちゃうみたいなので要注意です。
試しに簡単なアニメーションを作ってみました。
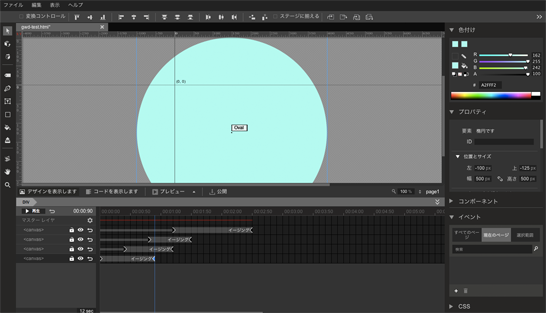
試しに作ってみたもの
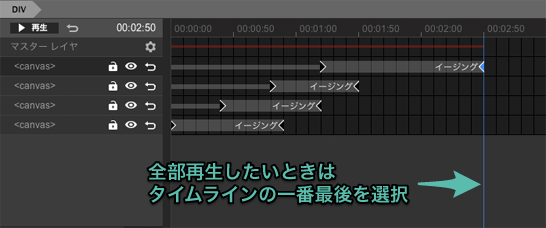
タイムラインはこんな感じ

ちょっとハマったのが、タイムラインを全部再生したいときは、ライムラインの一番最後にカーソルをあわせておかないとダメだというところ。青いラインまで再生するので、イージングの途中がカレントになっていると、再生ボタンを押しても全然動かなくて、どこがおかしいのかわからなくて困りました。

ActionScriptがまだ今のように柔軟じゃなかった頃の、タイムラインだけでひたすらアニメーションを作っていた頃のFlashを思い出しました。これはなかなか面白そうです。