
Interface Builderの設定だけで、角丸のボタンを作る方法です
まずはボタンを普通に配置して、サイズと位置を設定します
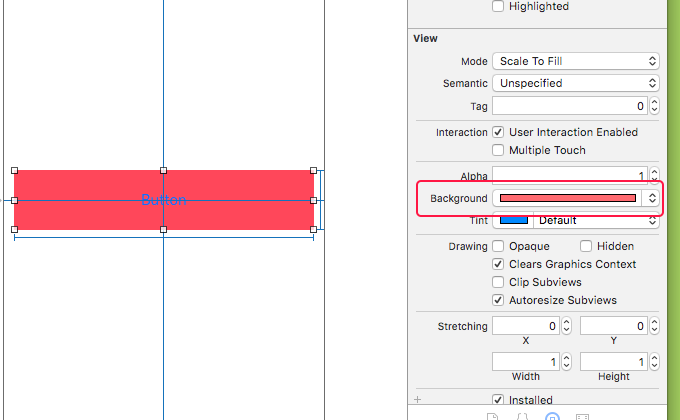
ボタンが配置できたら背景色を設定します

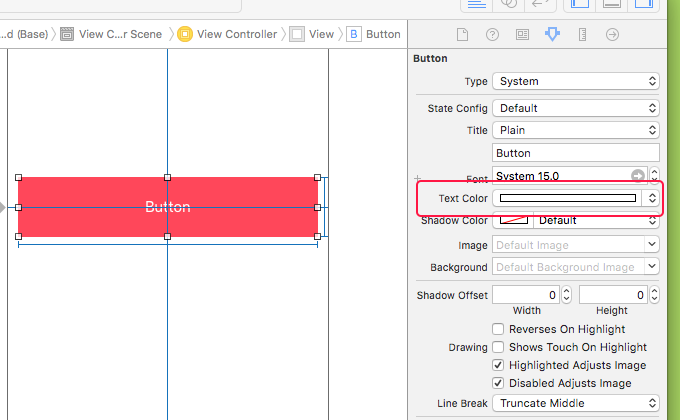
次はフォントの色。フォントや文字サイズを変えてもいいですね。

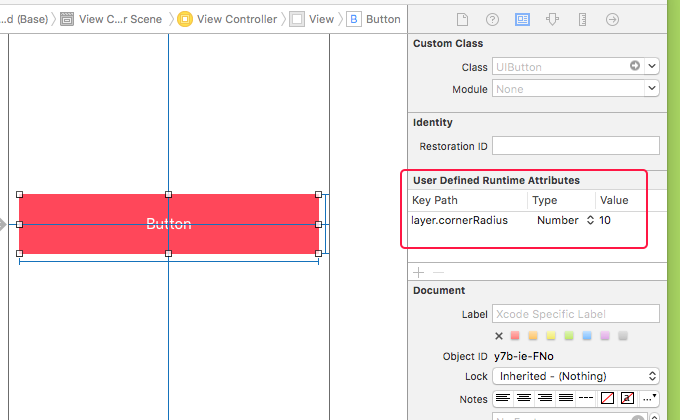
最後に角丸の設定。
User Defined Runtime Attributesの+ボタンを押して、「layer.cornerRadius」というKey Pathを新たに作成します。次にTypeをNumberに変更してValueに10を入力します。(ここでは10にしていますが、値を小さくすると角の丸みが小さくなります。その辺は好みで)

Interface Builderでは角丸が反映されませんが、実行するとちゃんと丸くなります。



