システムにないフォントをプロジェクトに追加する方法です
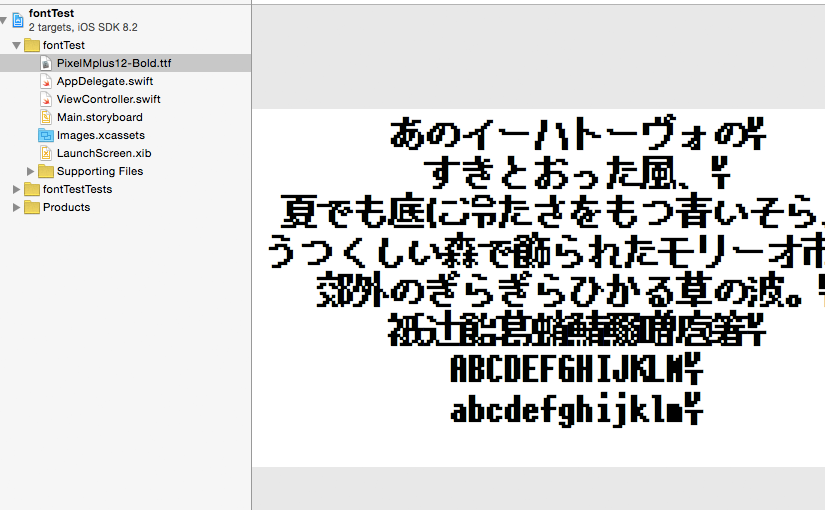
今回は「PixelMplus12-Bold.ttf」というドッド風のフォントを追加してみます
使いたいフォントをプロジェクトに追加
まず、プロジェクトにフォントを追加します。プロジェクトのファイルリストに利用したいフォントファイルをぐわっとドラッグします。今回は「PixelMplus12-Bold.ttf」

プロジェクトの設定
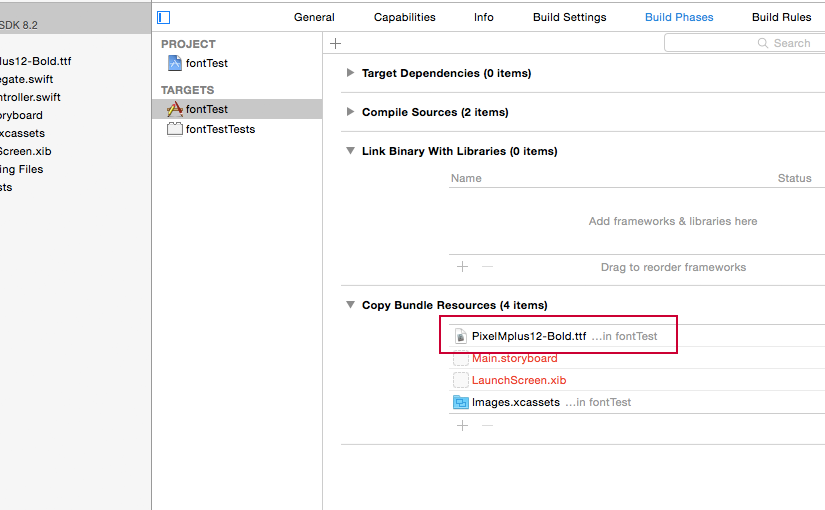
Build PhasesのCopy Bundle Resourcesに今プロジェクトに追加したフォントを追加します。(もしかしたらすでに追加されているかも?)

実際に利用してみる
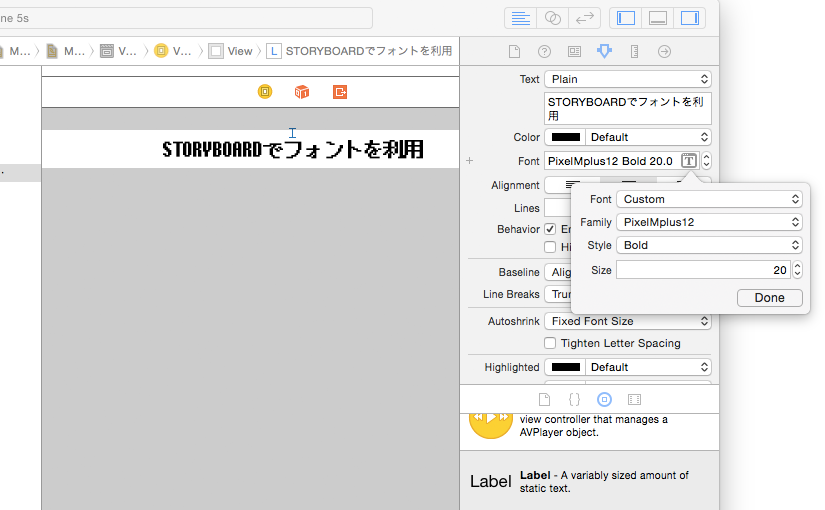
Storyboardから利用する場合
UILabelを設置して、フォント一覧から先ほど追加したフォントを選択します。とても簡単。

バッチリ利用できました。

ソースコードで指定して利用する場合
ソースはこんな感じ。
let rect = CGRectMake(0, 30, 320, 20) let label = UILabel(frame: rect) label.textAlignment = NSTextAlignment.Center label.text = "ソースコードでフォントを利用" label.font = UIFont(name: "PixelMplus12-Bold", size: 20.0); self.view.addSubview(label)
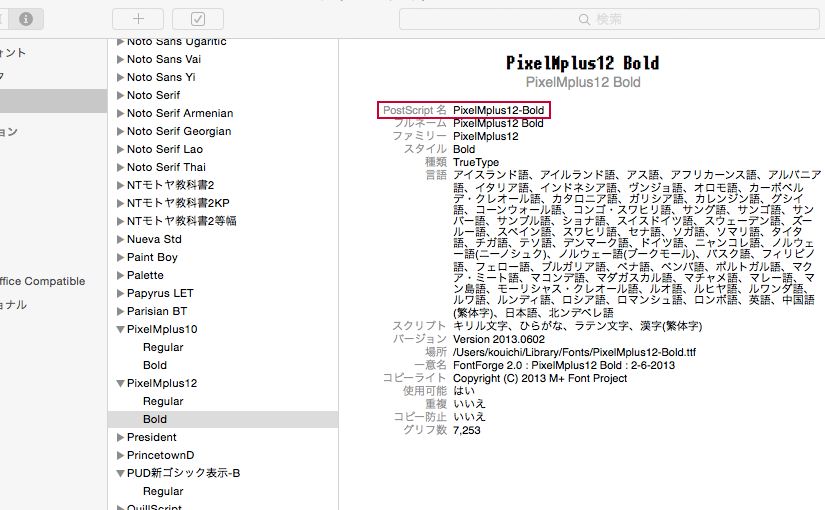
UIFontで指定するのはファイル名ではなく「PostScript名」です。
「PostScript名」はMacの標準アプリ「Font Book」で調べることができます。(今回はたまたまファイル名とPostScript名が同じ「PixelMplus12-Bold」でした)

Storyboardで同じフォントを利用している場合は、これだけで表示されるようになります。

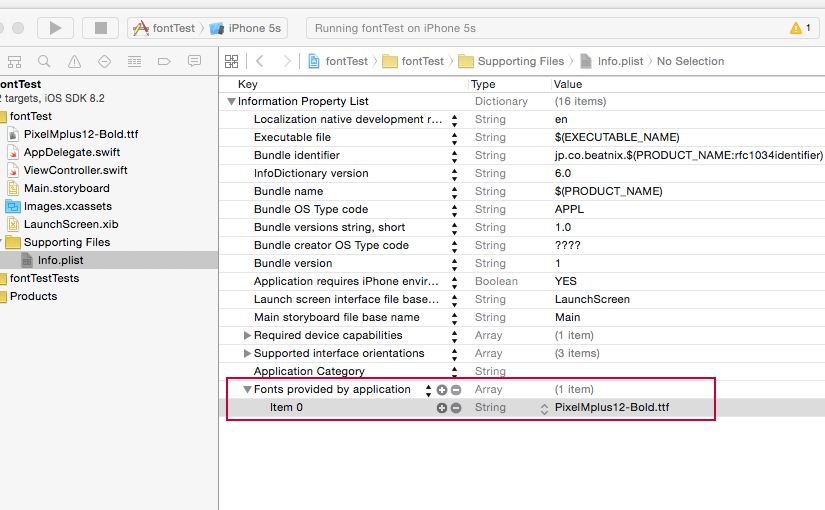
ただし、ソース内だけで利用している場合は、Info.plistにフォントの指定をする必要があります。

Storyboardで使用しているフォントを他のフォントに変えたら、先ほど利用できていたフォントが使えなくなったよ・・・
この場合Info.plistに「Fonts provided by application」を追加して、利用したいフォントのファイル名を指定すればOKです。今回指定するのは「ファイル名」です。

iPhoneも画面サイズのパターンが増えてきたので、文字を画像ではなくテキストで表示できるとかなり作業量が減らせそうです