
Scratchで背景スクロールを実装する方法です。厳密には背景のスクロールではなく、スプライトのスクロールです

Scratchでは480x320px以上のビットマップ素材を読み込むと、強制的に480x320pxのサイズに収まるように縮小されます。一方、ベクター画像のSVGはそのままのサイズで読み込むことができます。今回はこれを利用します
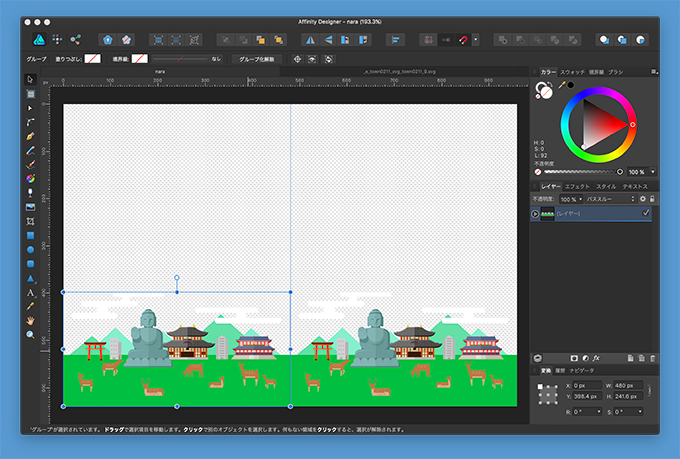
ステージの2倍の幅の960pxのSVGを作成して読み込ませることにします。今回はベクター画像が作成できるIllustrator的なソフト、Affinity Designerというソフトを使いました
幅480pxの画像を2つ並べます。背景の素材は、TOWN illustさんからお借りしました

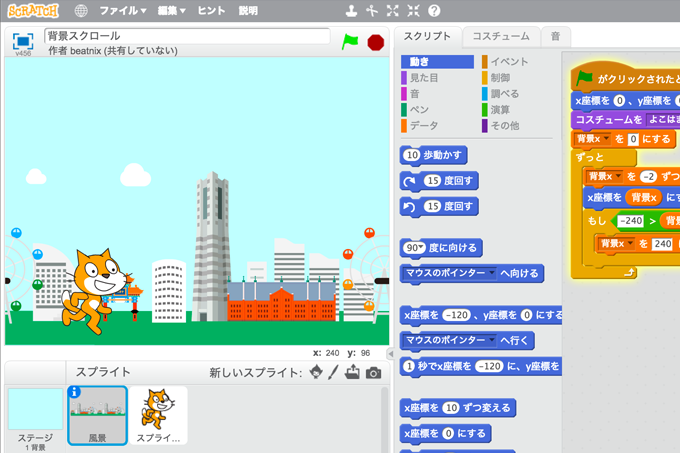
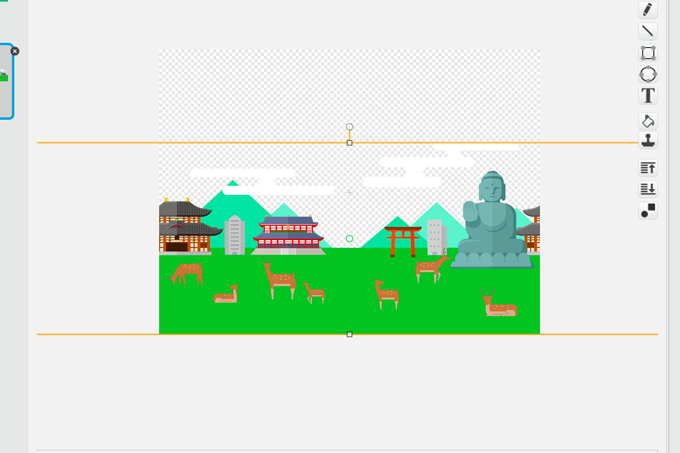
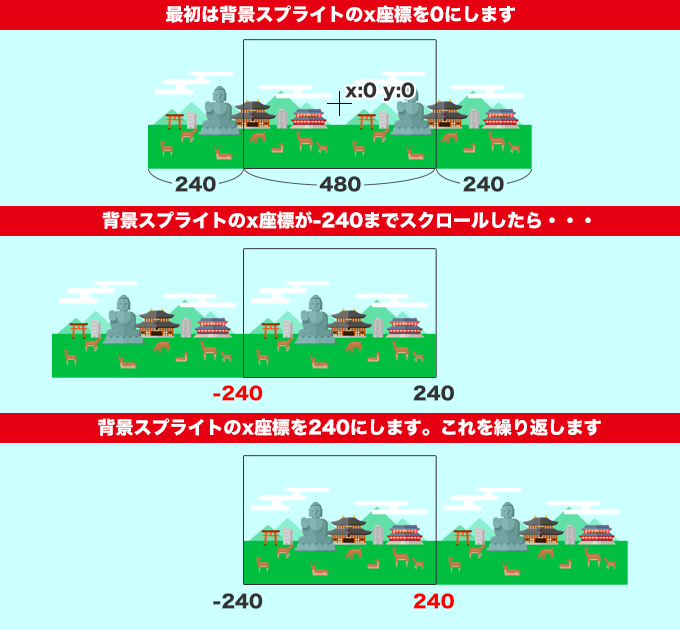
作成したSVGをScrachで読み込みます。読み込んだ状態だと位置がずれているかもしれません。その場合、画像の中心が真ん中に来るように位置を調整します。右に240px、左に240px画像がはみ出ている状態です

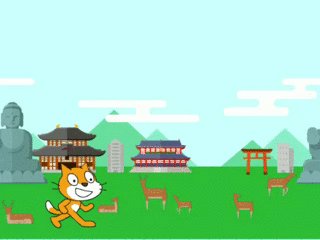
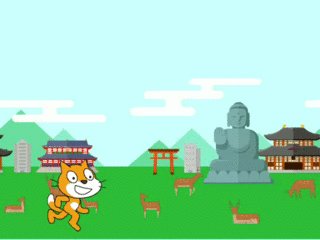
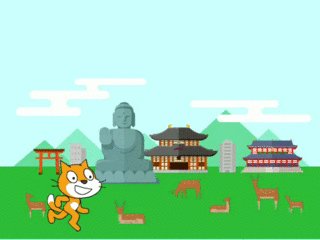
このスプライトにこのスクリプトを設定すれば、無限スクロールになります

スプライト(背景画像)の中心点がステージの左端(-240)より小さくなった時に、中心点をステージ右端の座標(240)に変更することで無限スクロールを実現しています

画像作成がちょっと面倒かもしれませんが、プログラムはシンプルでわかりやすいと思います
Scratch 3.0に対応した書籍です[PR]
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク



