
前回の続きです

前回のプロジェクトを使って、比例のグラフを描画していきたいと思います
実際にプログラミング
比例の式 y = 2 × x の場合、x、yの変化は次のようになります。(×(かける)とx(エックス)が区別しにくいので、今後は×(かける)を省略します)
| x | 1 | 2 | 3 | 4 | 5 | 6 | … |
|---|---|---|---|---|---|---|---|
| y | 2 | 4 | 6 | 8 | 10 | 12 | … |
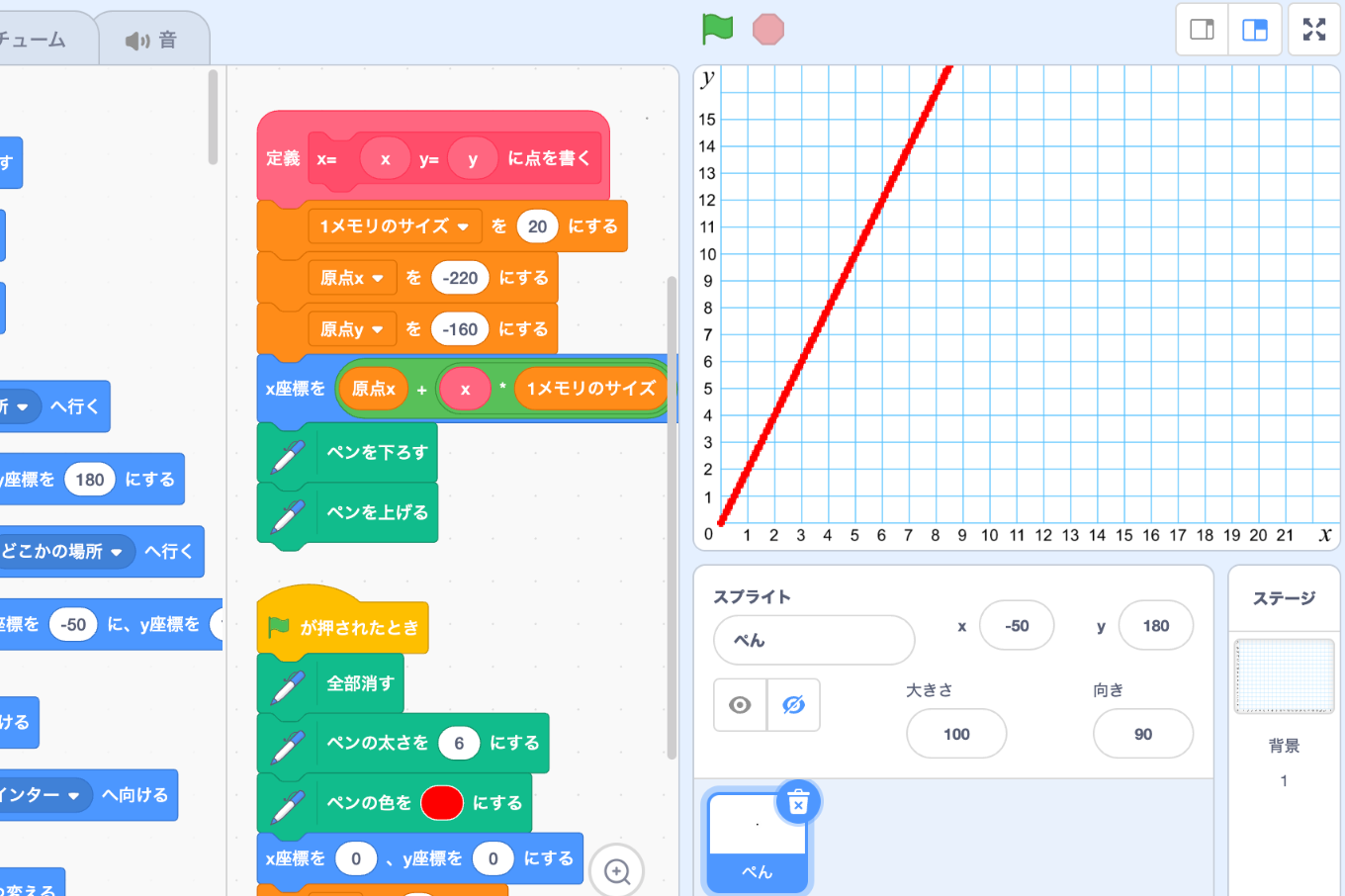
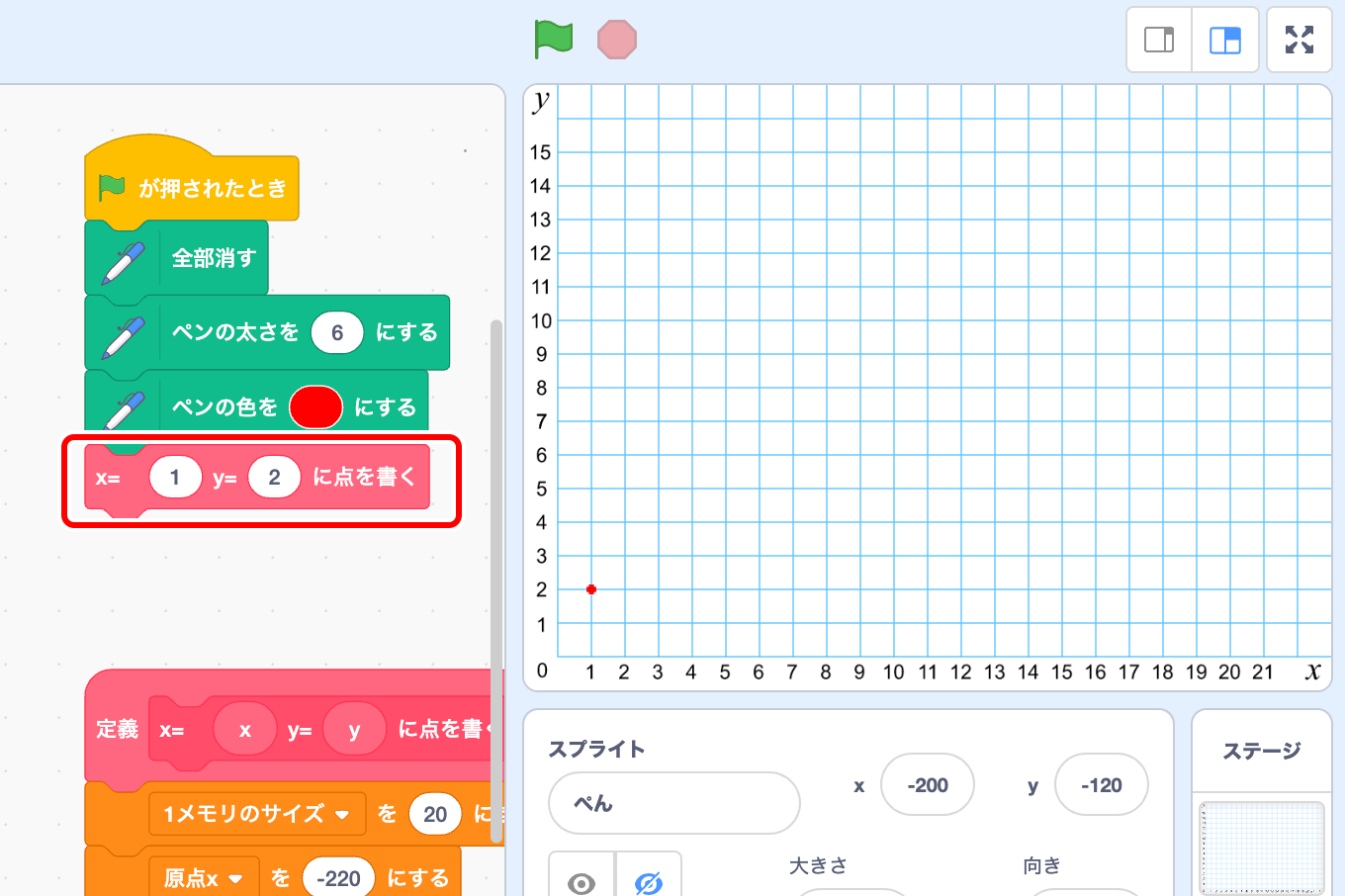
x=1、y=2に点を描画するプログラムはこのようになります

うまく点を書けない場合は、数字が全角になっている可能性があります
こちら↓は全角で数字を入力した場合です。(1,2)ではなく、(0,0)に点が描画されています。見た目は正しいのに思うように動かない場合は、半角・全角の違いを疑ってみるといいかもしれません

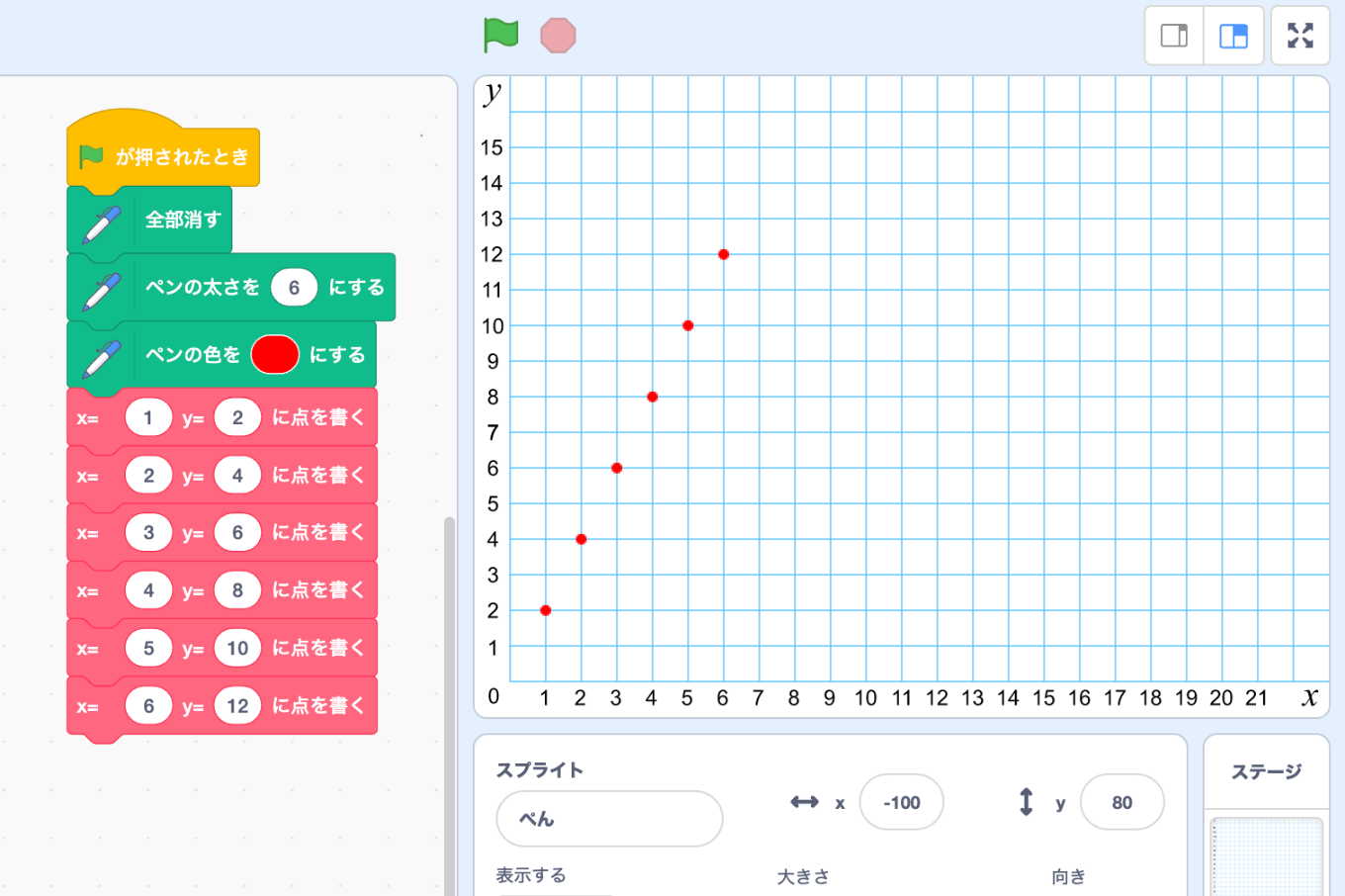
さらに点を増やしてみます

簡単ですね。このような、上から順番にプログラムを実行していく方法を「順次処理」と言います
わかりやすいですが、このやり方だと点をもっと増やしたい時に大変です
次に、繰り返しブロックを使って、楽してたくさんの点を描画できるように改良したいと思います。ちなみに繰り返しブロックを使ったプログラムを「反復処理」といいます
繰り返しを使う
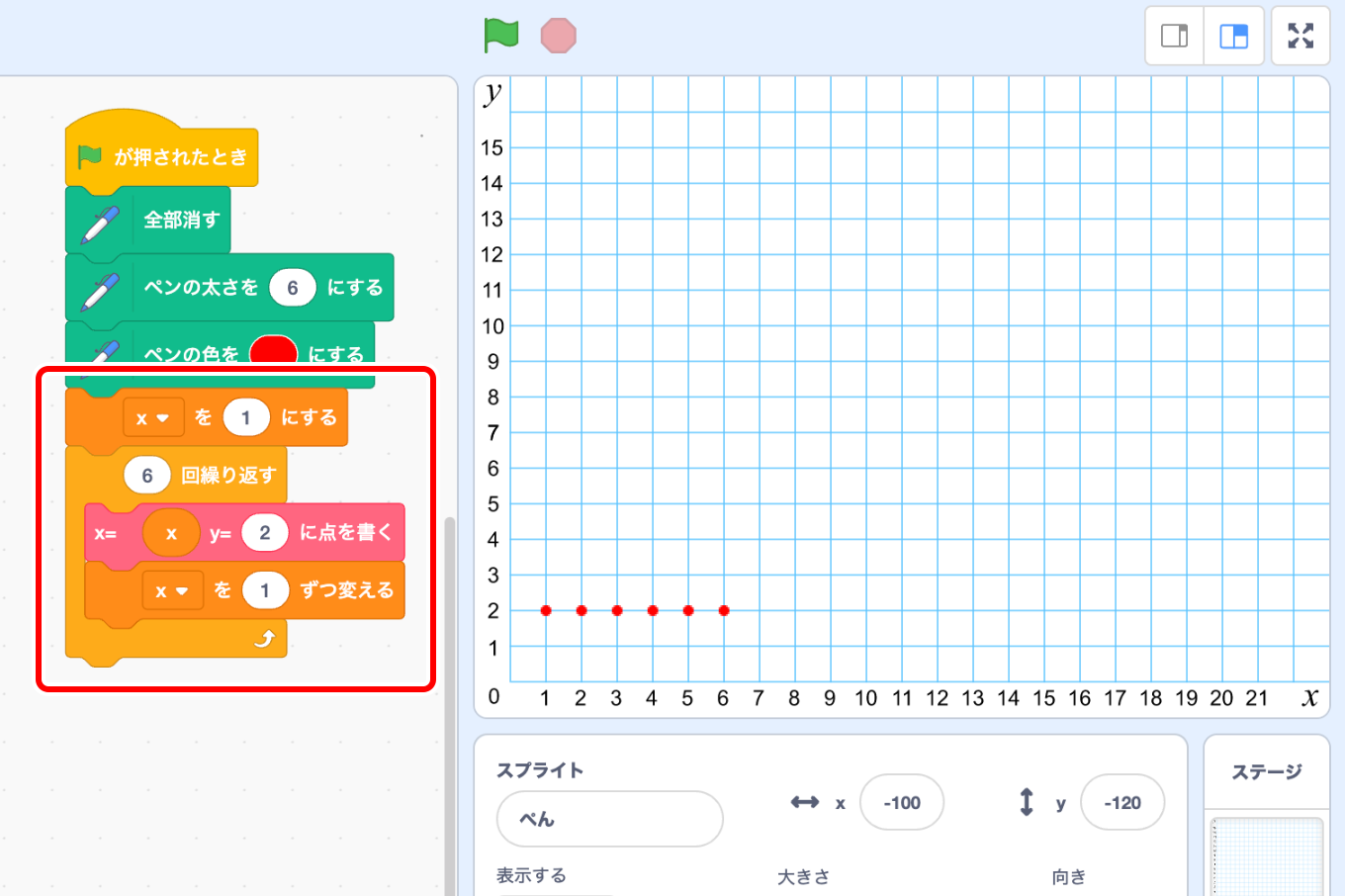
点を描画するブロックを次のように作り変えてください。xの値を1つずつ増やしながら6回繰り返すプログラムです。yの値が全部2になっていますが、これは次に修正します

本来なら、変数を使う場合は自分で定義する必要がありますが、このプロジェクトでは変数xとyは作成済です。「変数」ブロックのカテゴリで見つかると思います

yを計算する
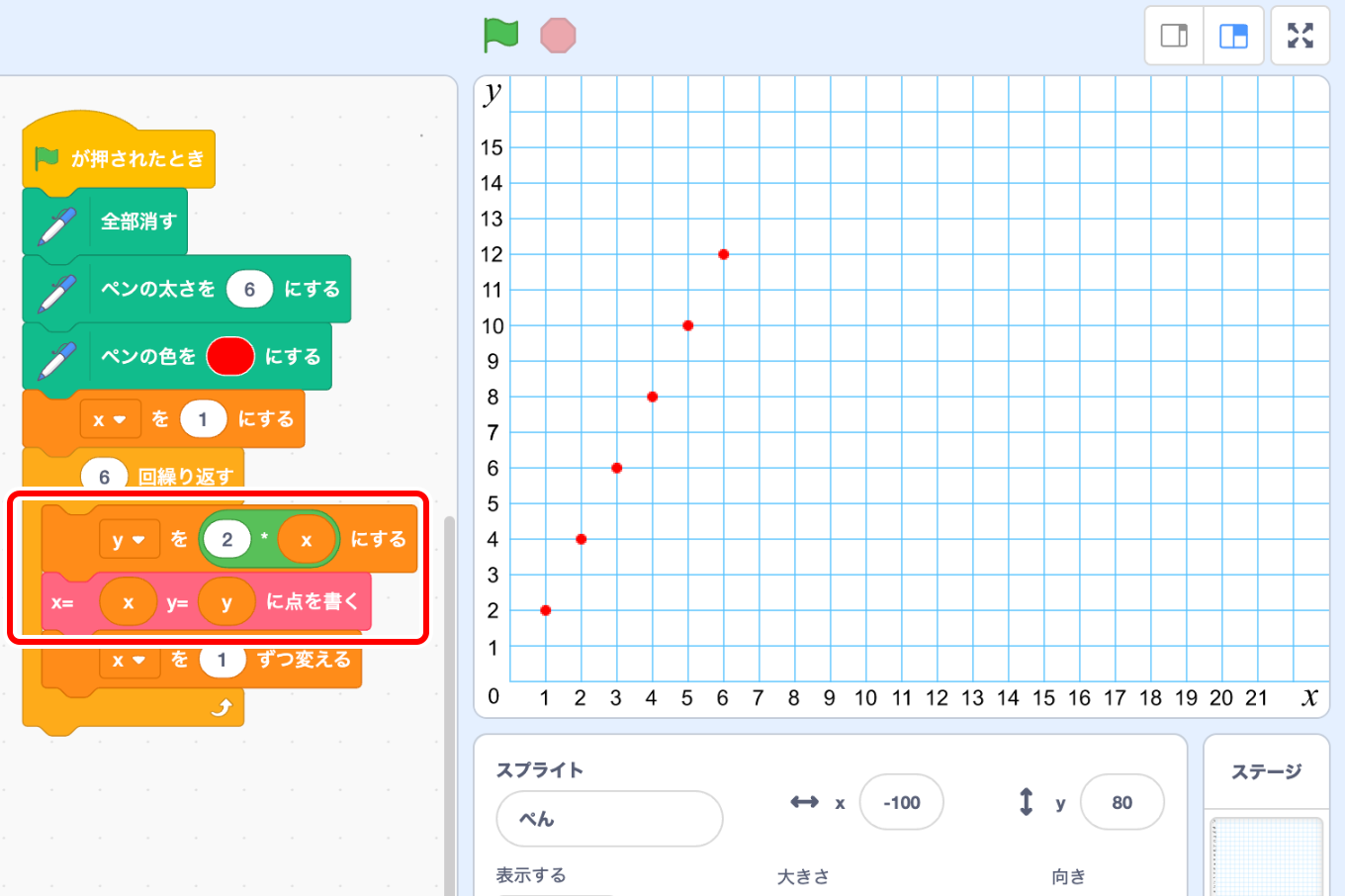
y = 2x なので、xの値に2をかけたものをyに入れます。点の描画も2からyに変更します
実行すると、繰り返しを使わない時と同じ結果が出力されました

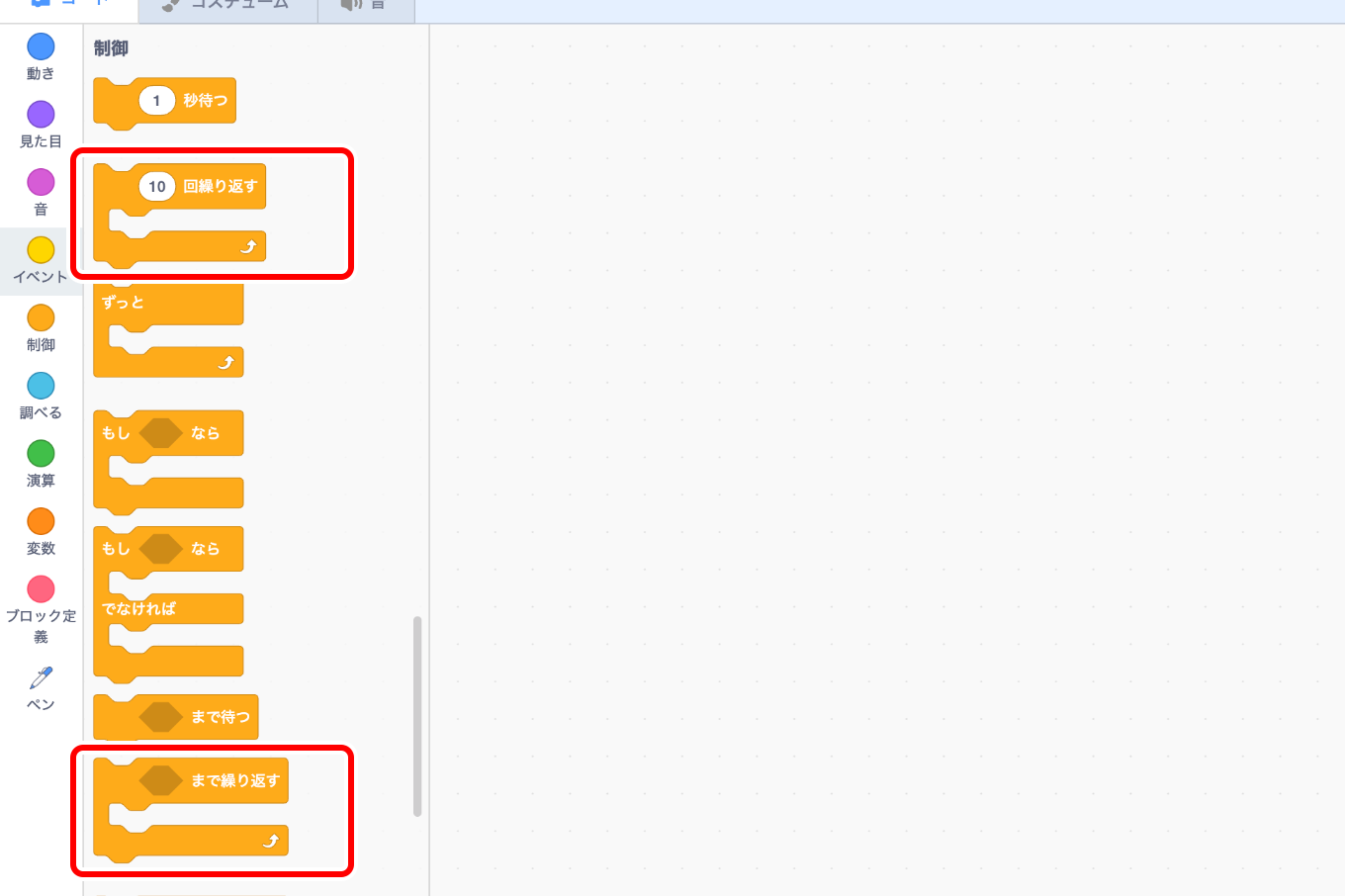
繰り返しの種類を変更する
比例のグラフは、たくさんの点の集合で描画します。点の数がわからない(繰り返す回数がわからない)ので、他の繰り返しブロックに変更したいと思います
「◯回繰り返す」ブロックを「◯まで繰り返す」に変更します。「◯まで繰り返す」は、◯部分に指定した条件が成立しない間、繰り返します

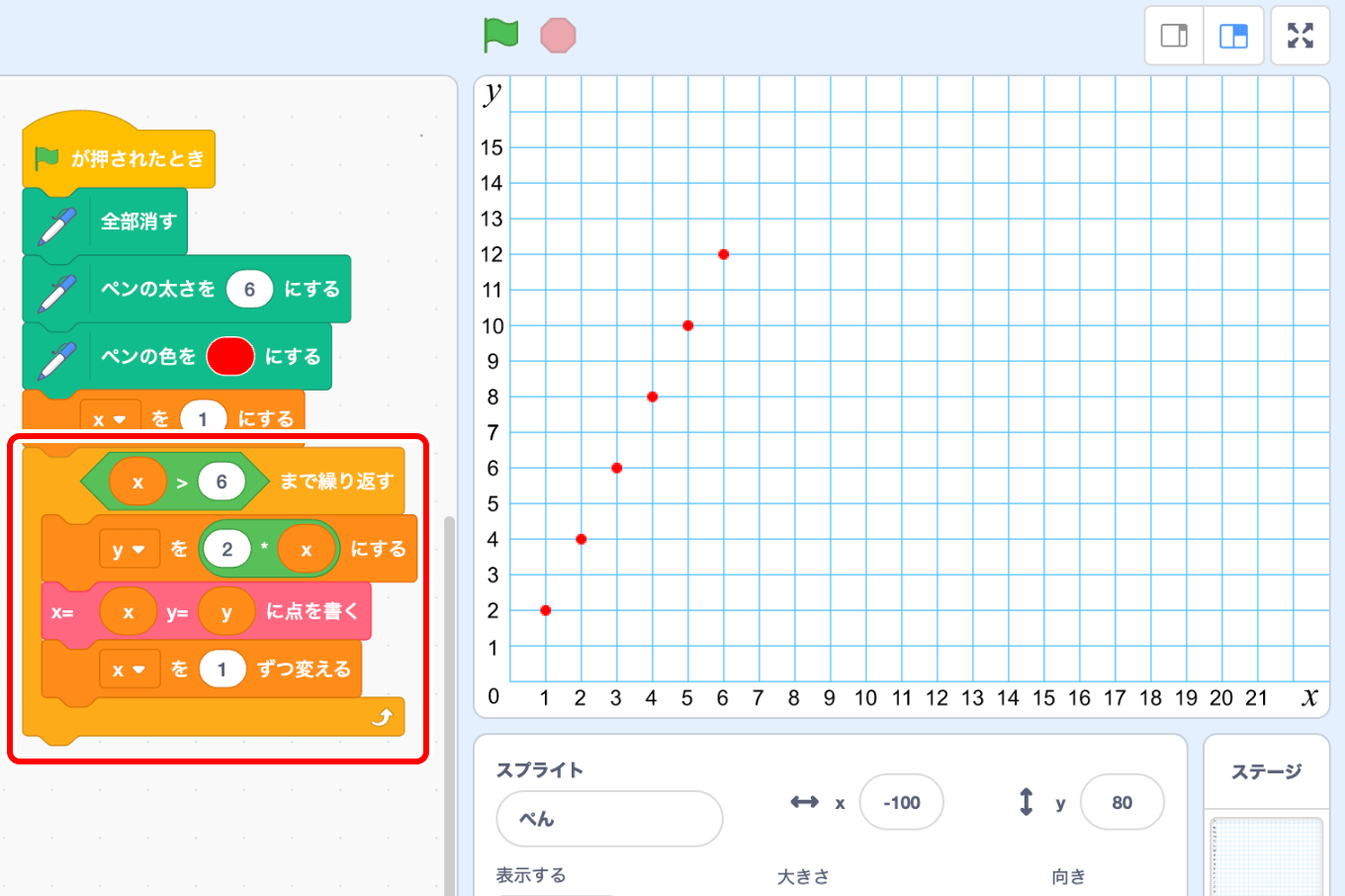
変更するとこのようになります。繰り返しブロックの中は変更ありません

xの値が6より大きくなった時に、繰り返し処理が終わります。このプログラムだとxが7になった時ですね。なので、 x = 7 の時の処理は実行されません
xが7になった時に終わらせたいなら、終了の条件部分を x = 7 にしてはダメなのかな?と思いますよね。実は、現時点では問題ないのですが、次の修正で問題がでてきます。これは、後ほど説明します
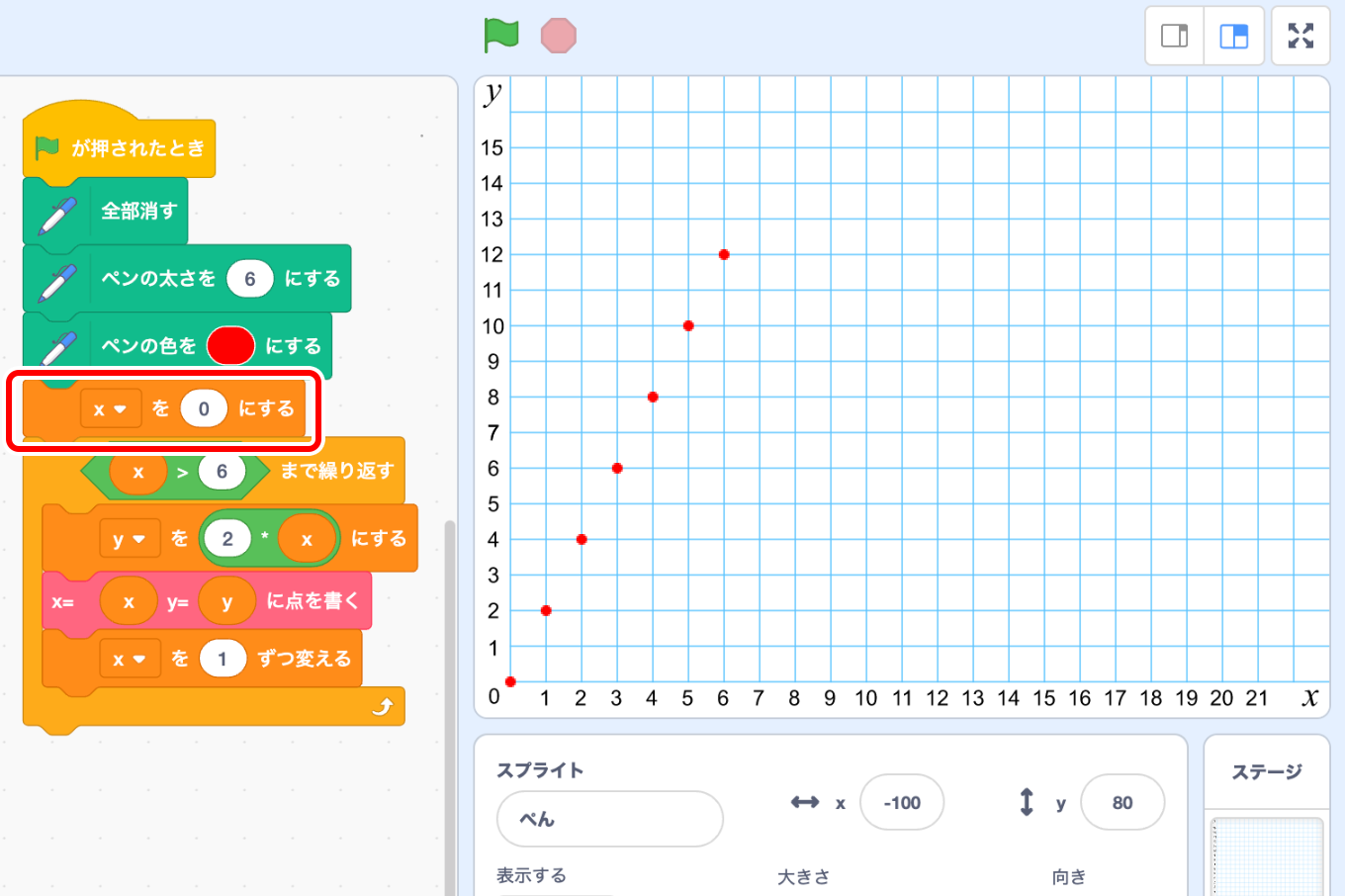
(0,0)を追加
xが0の場合の点がなかったので、xの初期値を0に変更します。(0,0)に点が追加されました

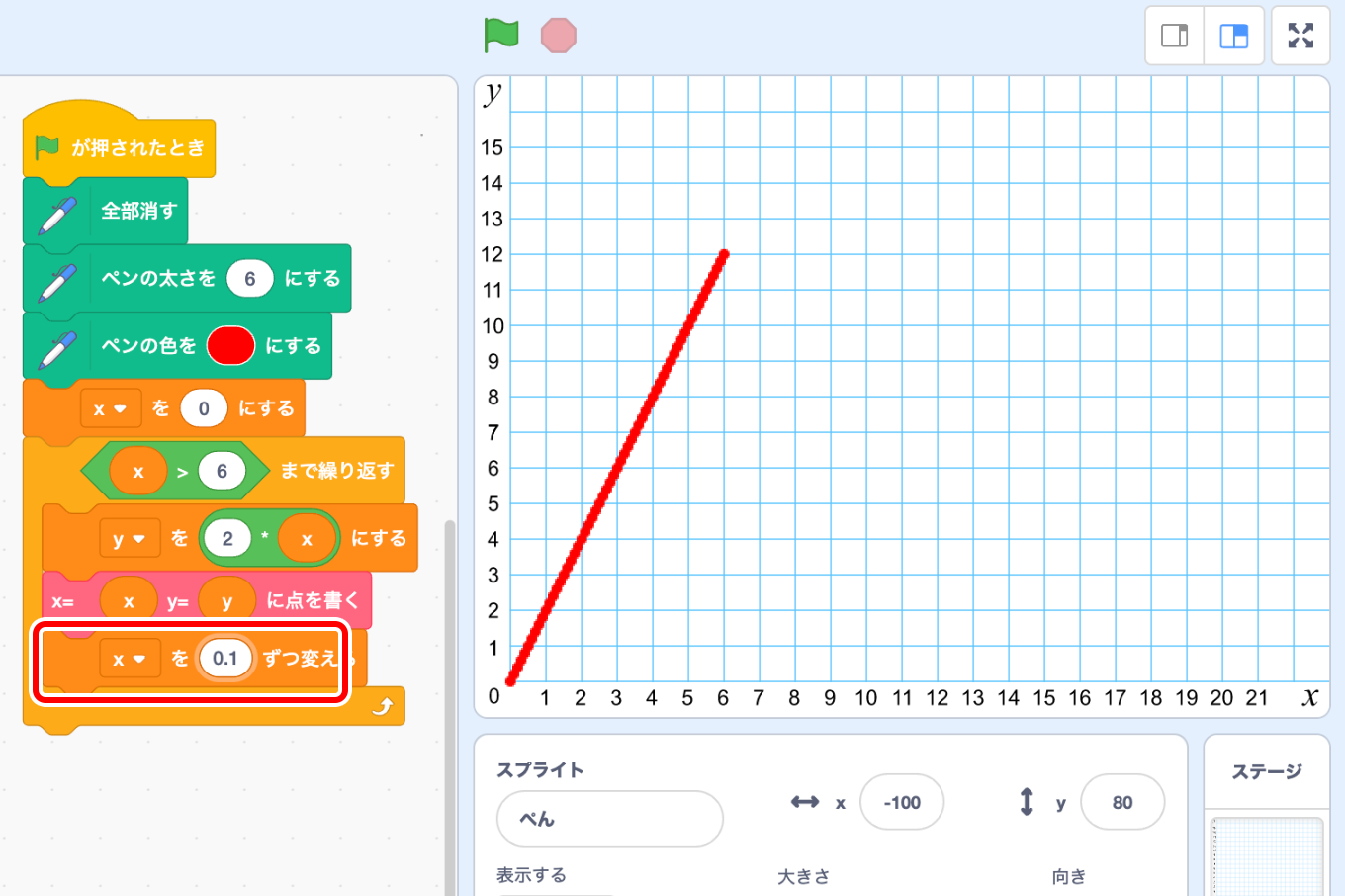
点をつなげる
点をたくさん書いて線にします。xを値を1ずつ増やすのではなく、もっと細かく増やしていけば、点と点の間が補完されます
0.1ずつ増やしてみました。線になりましたね

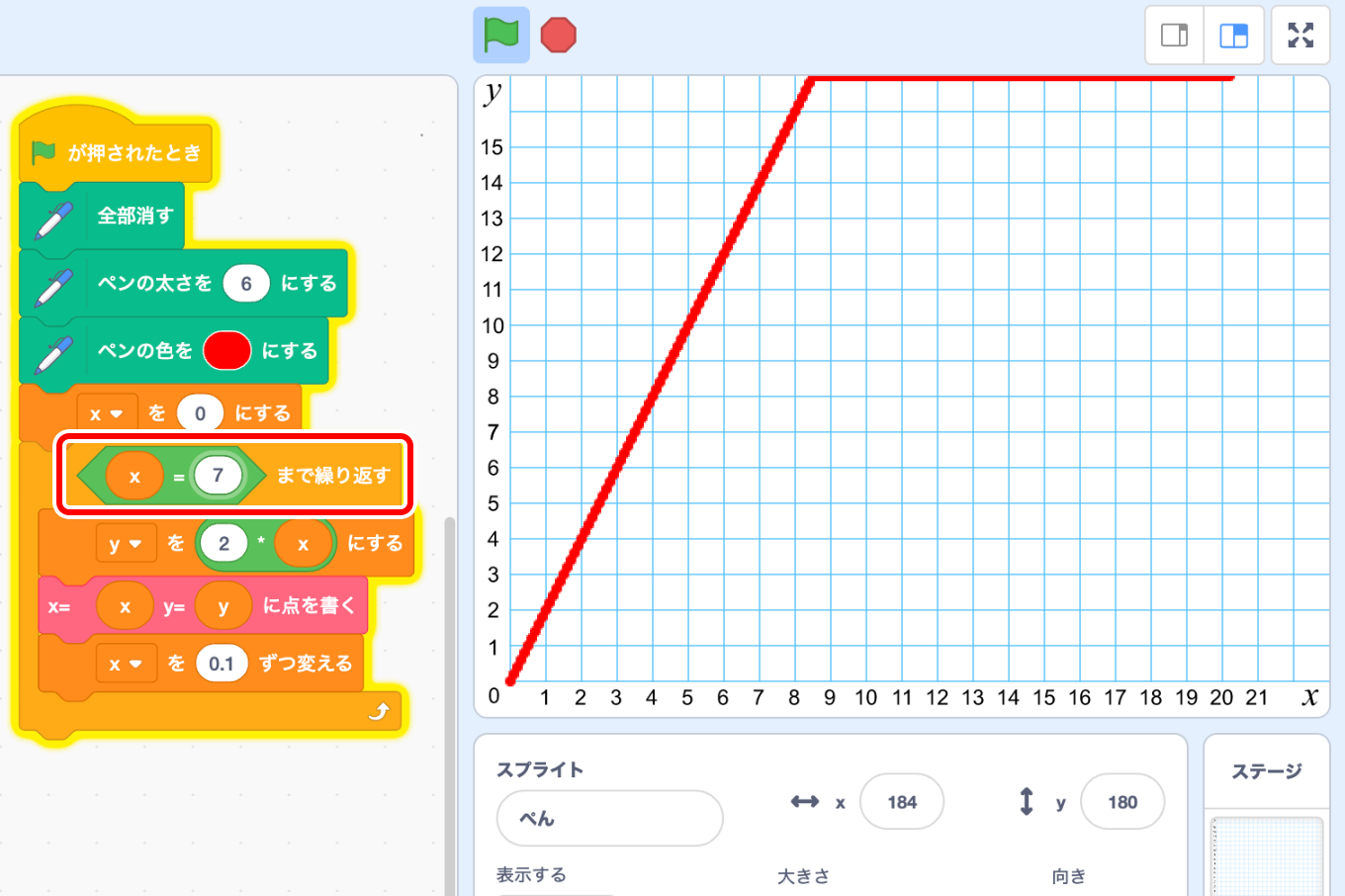
ここで、先ほど出てきた「◯まで繰り返す」の条件を x = 7 にしてはダメなのか?と言う疑問点について説明します
試しに、条件部分を x = 7 にして実行してみてください。なんと、繰り返し処理が終わらず、無限ループになってしまいます。ブロックが黄色い枠で囲まれているのはそのブロックが実行中という意味です

0.1ずつ増やせば、70回繰り返せば7になるはずですが、そうはなっていないようです。どうしてでしょう??
これは、プログラムが数字を2進数(0と1だけ)で表していることと関係があります
0.1を2進数で表すと
0.0001100110011001100110011001100110011001100110011001101….
と永遠に続きます。永遠に続く数字は途中で切り捨てられるので、当然誤差が出ます。その誤差のある値を加算していっても想定している値にはなりません
10÷3は3.333333….
切り捨てて3.33
この3.33を3回足しても10にならないと同じです
なので、終了条件に=(イコール)を使ってしまうと、無限ループ(プログラムが終わらない)になる場合があるのです。これはScratchに限った話ではありません
少しややこしい話なので、とりあえずプログラムで小数を扱う場合は、誤差に注意する必要があるということだけ覚えておいてください
次の記事に続きます