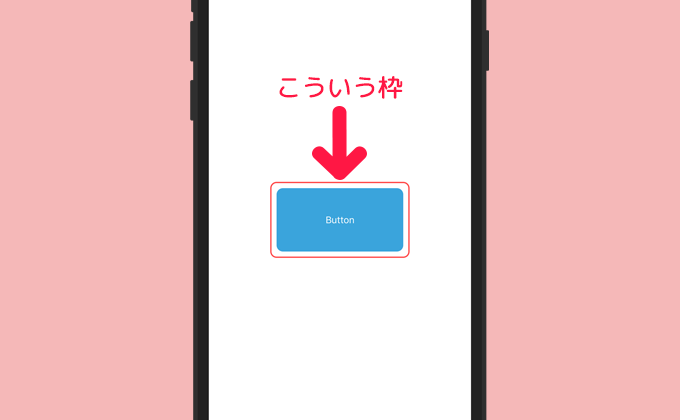
初回起動時に最初に押して欲しいボタンや、注目して欲しい文言がある場合など、ユーザーの注意を特定の場所に引き付けたい場合があります
こういう時に、ボタンの周りに赤枠などを表示すれば、ユーザーも注目してくれそうです。この「赤い角丸の枠」の作り方です。

最初はUIViewの角を丸くして、マスクで内部をくりぬいて・・・と考えていたのですが、layerのborderの設定だけで簡単に作成できます
もちろん画像で作ってしまうのもありですが、動的に作成する形にすれば色もサイズも自由自在です
func frameInit() {
self.backgroundColor = UIColor.clearColor() // 背景は透明に
self.userInteractionEnabled = false // タッチイベントをスルー
self.layer.cornerRadius = 10 // 角を丸くする
self.layer.borderColor = UIColor.redColor().CGColor // 枠の色
self.layer.borderWidth = 2 // 枠の太さ
animation()
}
// おまけ。枠にアニメーションを追加する
func animation() {
UIView.animateWithDuration(1.5, delay: 0.0,
options: [UIViewAnimationOptions.CurveEaseInOut, UIViewAnimationOptions.Autoreverse,
UIViewAnimationOptions.Repeat],
animations: {() -> Void in
self.alpha = 0.0
}, completion: {(finished: Bool) -> Void in
})
}
先日申請したアプリは、使い方がレビューする人にうまく伝わらず何度もリジェクトされてしました。こういうリジェクトを未然に防ぐためにも、ユーザーの操作を誘導する仕組みを積極的に組み込んでおいたほうがいいと思います。



