SwiftのプロジェクトにGoogle Mobile Ads SDK 7.0を導入してみました
7.0からフレームワークという形での配布になったり、公式サイトでの説明はObjective-Cでの説明だったりと、つまずく人はつまずくと思うのでメモしておきます。ちなみに僕はつまずきやすいところでは必ずつまずくタイプ。現実の世界でも、段差があるところは必ずつまずきます。
こちらが公式の説明。英語ですが図が豊富なのでなんとなくわかります。
iOS Quick Start – AdMob iOS Guides — Google Developers
まずSDKを入手します
SDKはこちらからダウンロードできます
Downloads – Google Mobile Ads SDK — Google Developers
2015年2月19日現在、最新バージョンは7.0.0です
プロジェクトに追加する
ダウンロードした「googlemobileadssdkios.zip」を解凍するとできる「GoogleMobileAds.framework」をプロジェクトに組み込みます。「GoogleMobileAds.framework」を組み込みたいプロジェクトにドラックすれば追加されます。
必要なframeworkの10個を追加する
- AdSupport.framework
- AudioToolbox.framework
- AVFoundation.framework
- CoreGraphics.framework
- CoreTelephony.framework
- EventKit.framework
- EventKitUI.framework
- MessageUI.framework
- StoreKit.framework
- SystemConfiguration.framework
Storyboardでバナー用のViewを追加する
こちらも公式の説明そのままです。
プログラムにAdMob呼び出しの記述を追加
Storyboardで作ったバナーとViewControllerを接続します。
これも公式サイトに説明が詳しいです。
接続すると、ViewControllerに
@IBOutlet weak var bannerView: GADBannerView!
が追加されます。
このままではプログラムが「GADBannerView」って何なの?わからない!ってなってエラーがでるので、
import GoogleMobileAds
を追加します。さっき追加したframeworkですね。
AdMobの呼び出しも追加するとViewController.swiftはこんな感じになります。
import UIKit
import GoogleMobileAds
class ViewController: UIViewController {
@IBOutlet weak var bannerView: GADBannerView!
override func viewDidLoad() {
super.viewDidLoad()
// AdMob呼び出し
bannerView.adUnitID = "ca-app-pub-0000000000000000/0000000000"
bannerView.rootViewController = self
bannerView.loadRequest(GADRequest())
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
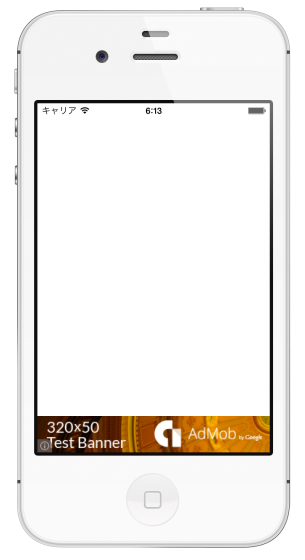
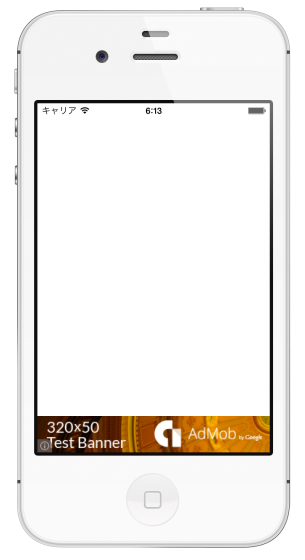
これをシミュレーターで実行すればテストバナーが表示されます。