Scratch2.0ではスプライト画像として「ビットマップ」と「ベクター」の2種類の画像が読み込めます
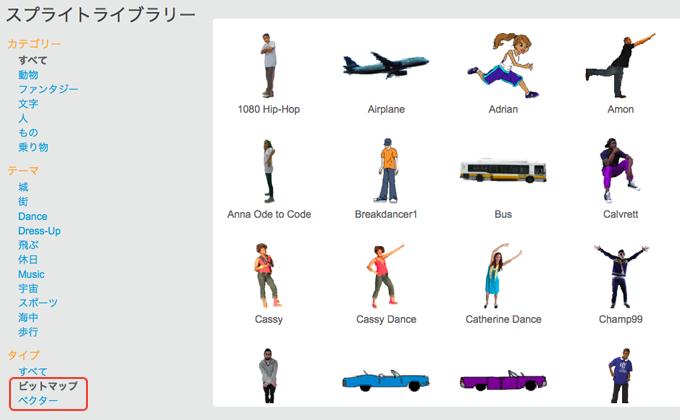
標準に用意されているスプライトライブラリーにも「ビットマップ」と「ベクター」の2種類の画像があります

ベクター画像とビットマップ画像の違い
読み込んだままの状態では同じようですが・・・

ビットマップは拡大すると画像が荒くなりますが、ベクターはきれいなままです

Scratch2.0で読み込めるベクター画像
Scratchはスクリプトライブラリー以外にも自分で用意した画像も読み込むことができます
Scratchで読み込めるベクター画像はSVGという形式の画像です。SVGはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)。XMLをベースとしたベクター画像用の形式です。ブラウザで表示することもできます。
Scratch 3.0に対応した書籍です[PR]
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク