
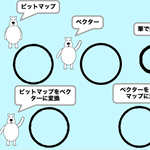
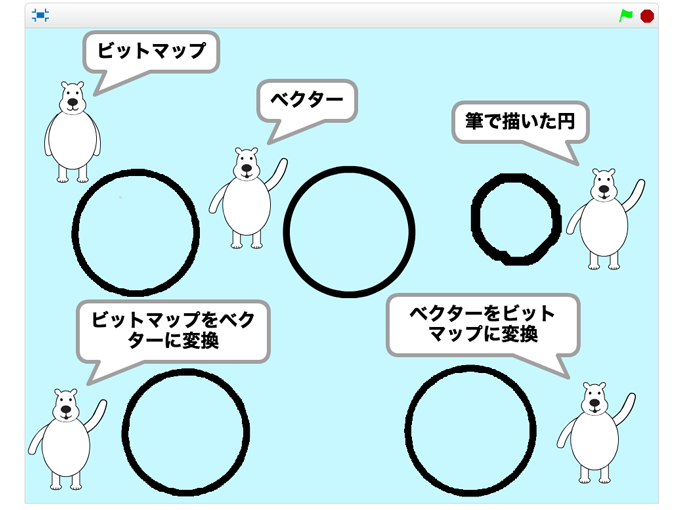
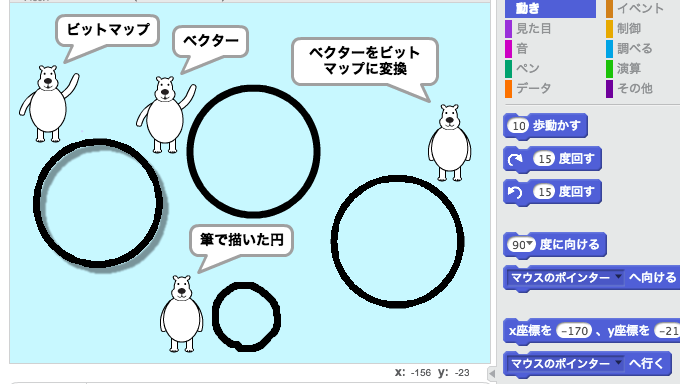
円を描くツールでリング状のスプライトを作成して、マウスクリックのイベントを取得するプログラムを作っていたところ、ビットマップとベクターだとヒットエリアの違いがあることに気づきました
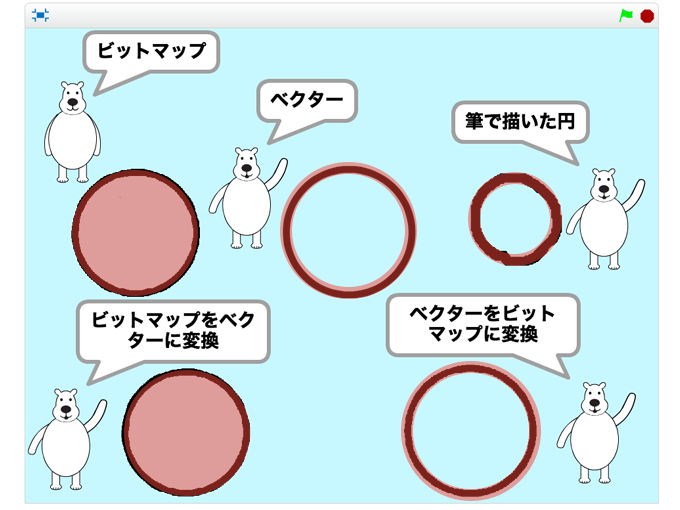
ヒットエリアを赤くしてみました。わかりやすいように枠はちょっとはみ出る感じで塗ってます

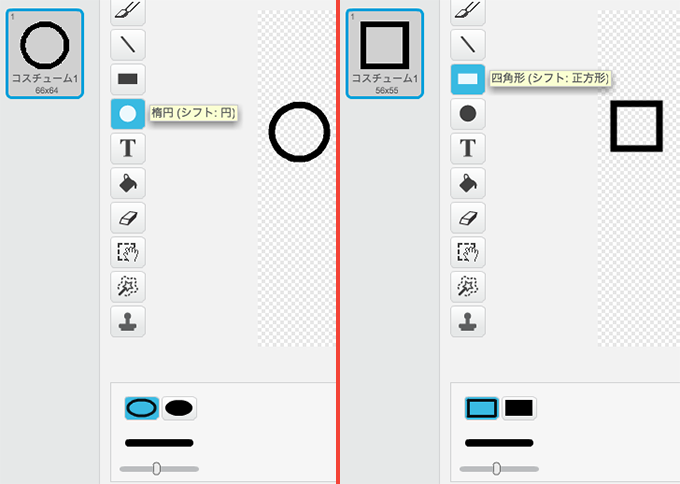
ビットマップとして楕円と四角形ツールを使って枠を描くと、塗りつぶされていない枠内のエリアもヒットエリアになります

注意が1点。ベクターをビットマップに変換した場合はヒットエリアはベクターの時と同じで線の上だけ、逆にビットマップをベクターに変換した場合は、内部の透明エリアもヒットエリアになるという点。ビットマップ←→ベクターの相互変換ではヒットエリアが変わらないということですね。
スプライトをマウスでつかんで動かしてみるとヒットエリアはすぐにわかります。つかめる部分がヒットエリアです

見た目が同じなのにヒットエリアが違うと、子どもが混乱しそうですね
ビットマップとベクターではヒットエリアが違う Scratchで作成
Scratch 3.0に対応した書籍です[PR]
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク