
Why!?プログラミング 第14回「カエルを家に帰せ」が放送されました。今回のテーマはスクロール。スーパーマリオのようなゲームが作成できます
番組はこちらで見られます
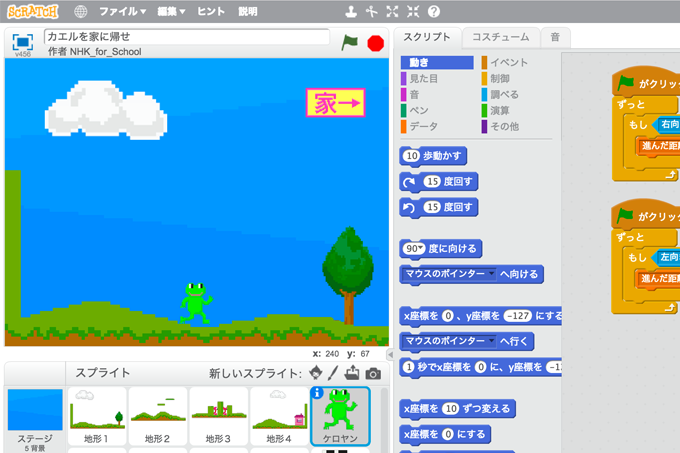
カエルを家に帰せ
プロジェクトはこちら
カエルを家に帰せ Scratchで作成
スクロールの仕組みは番組内で解説されていますが、それ以外の部分にも参考になるスクリプトが満載なので、詳しく見ていきたいと思います
起伏のある道を歩く仕組み

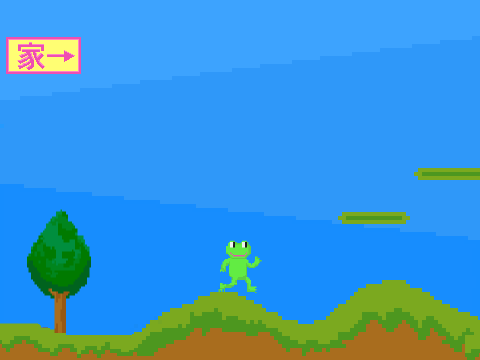
ケロヤンはデコボコの道に沿って歩きます。これを実現しているのがこのスクリプト

道の色を固定する必要がありますが、簡単なスクリプトで複雑な動きを実装しています
ジャンプの仕組み

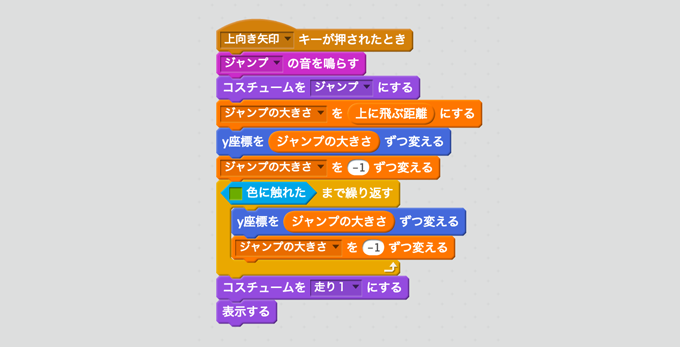
ジャンプのスクリプトはこれ

ジャンプの開始時に変数「ジャンプの大きさ」を15(上に飛ぶ距離)にして、ループの中で1ずつ減らしています
なので「ジャンプの大きさ」は、
15,14,13,12,11,10,9,8,7,6,5,4,3,2,1,0,-1,-2,-3,-4,-5・・・と変化します
緑色に当たる(着地する)まで数字は1ずつ減っていきます
15〜1までは飛び上がる動き、-1から緑色に当たるまでは着地の動きです。ジャンプの高さは1〜15の合計値なので120ですね
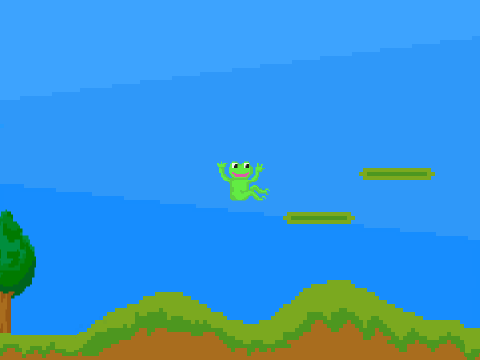
ジャンプしている間も左右キーで動かすことができるので、空中に浮かんでいる足場に乗ることもできます。マリオのような気持ちのいい動きです
ケロ子&ケロ太が現れる仕組み

ケロ子が登場するスクリプトはこれです。「ケロ太」も「家→」の看板も基本的に同じ仕組みです

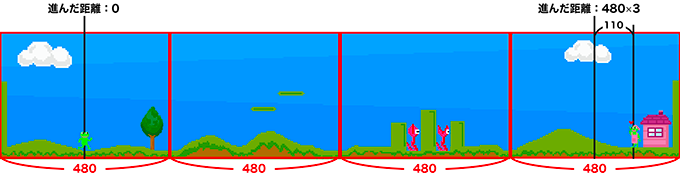
たくさん数字が出て来るので少し複雑に見えますね。ステージ全体を図にするとこんな感じです

「(1430 < 進んだ距離)まで待つ」というブロックを入れることで、ケロヤンが家の手前に来るまでケロ子が表示されないようになっています。芸が細かいです
いろいろ参考になる作例でした!
Scratch 3.0に対応した書籍です[PR]
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク
リンク



