
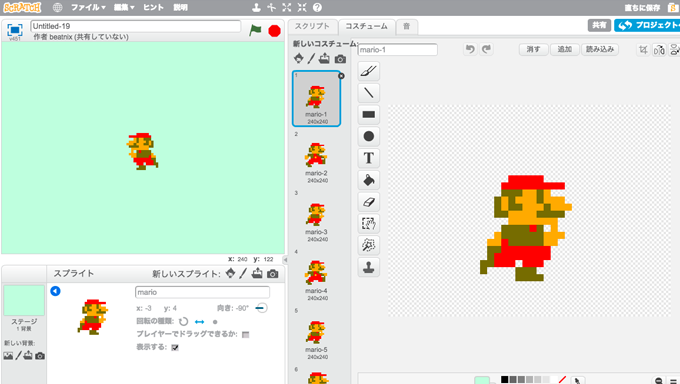
Scratchで新しいスプライトを作るときにアニメGIFを読み込むと、コスチュームに分解されて読み込まれます。アニメーションする画像の作成は大変だけど、アニメGIFのフリー素材は探せば色々あるので、これを活用すれば他の人と違った作品が作れますね
アニメGIFを使うにあたって、気をつけないといけない点があるので説明します
1コマ目の透過が無効になる
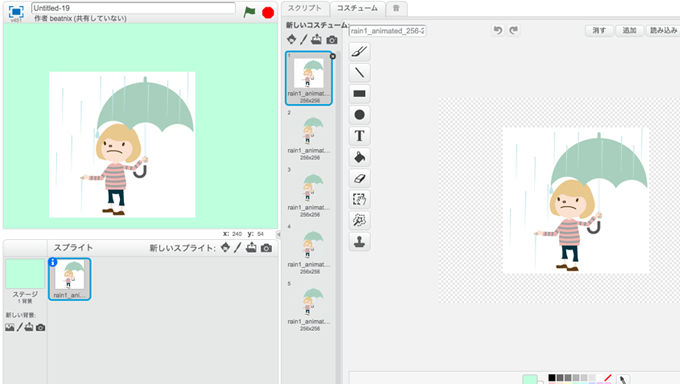
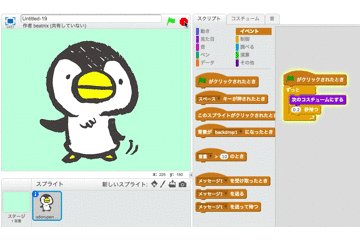
透過GIFのアニメGIFの場合、なぜか1コマ目の透過が無効になり背景が白くなります。透過じゃないアニメGIFなら問題ありません

透過を生かしたい場合は、Photoshopなどで開いて1コマ目に捨てていいコマを入れてアニメGIFを保存しなおします。これをScratchで読み込んで1コマ目を削除すればOKです。ちょっと面倒ですけど
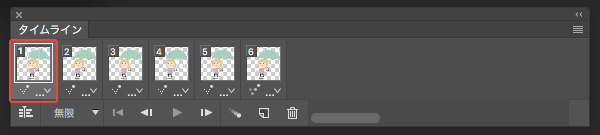
Photoshopだとタイムラインウィンドウを開いてはじめに1コマ追加します。今回は1、2コマ目を同じ絵にしてみました

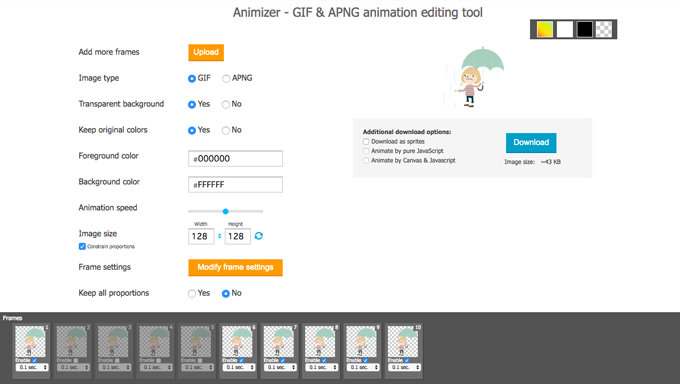
Photoshopなんて持ってないよーという場合は、こういうWebサービスもあります
このWebサービスはフレームを1つだけ追加することができないみたいなので、同じアニメGIFを2回読み込んで、いらないフレームを使わないようにして出力しました

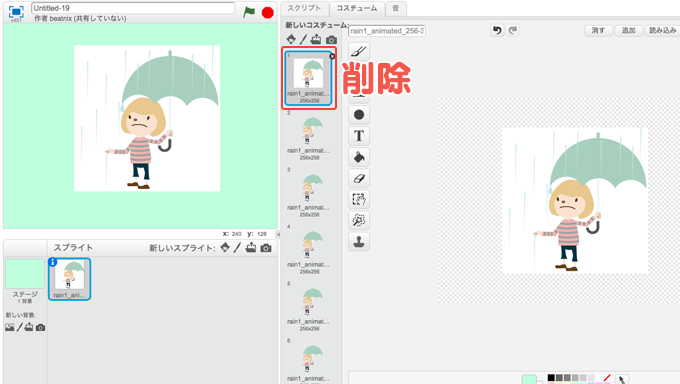
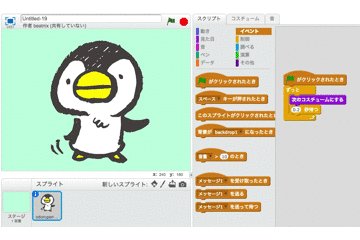
完成したアニメGIFをScratchで読み込んでから1コマ目を削除

これでバッチリ

480×360ピクセル以上の画像が切り取られる
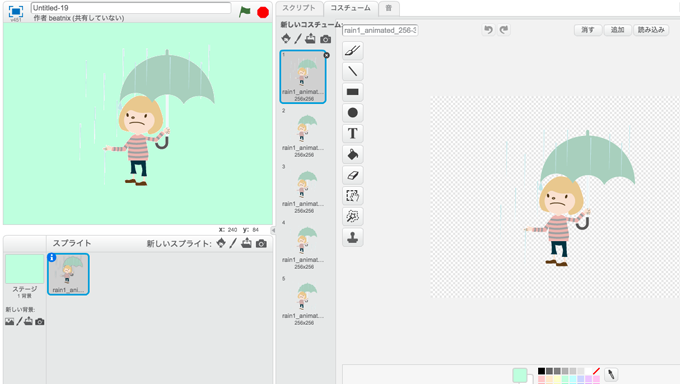
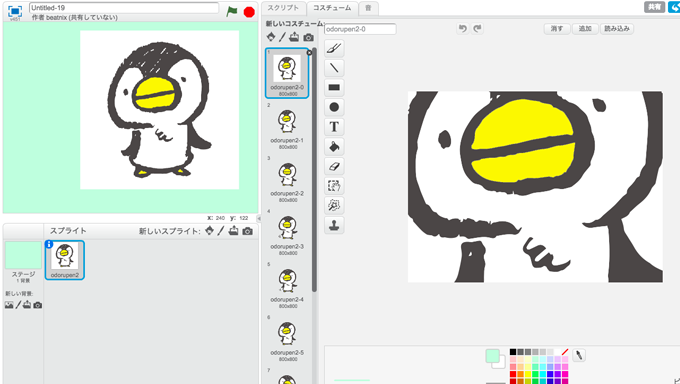
読みこんだアニメGIFは800×800ピクセルなので、ステージからはみ出ています

ステージに読み込んですぐに縮小すれば、一応問題なく使えますが・・・

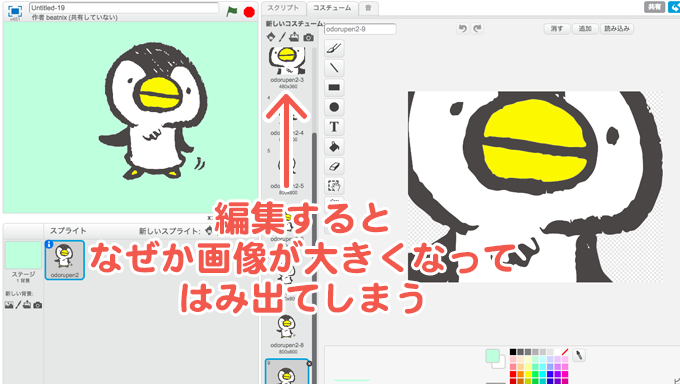
いったんコスチュームを選んで編集してしまうと、画像が拡大されてはみ出た部分が削除されます。透過にしたい場合は1コマ目を削除したいので、コスチュームを編集しないわけにはいかない・・・


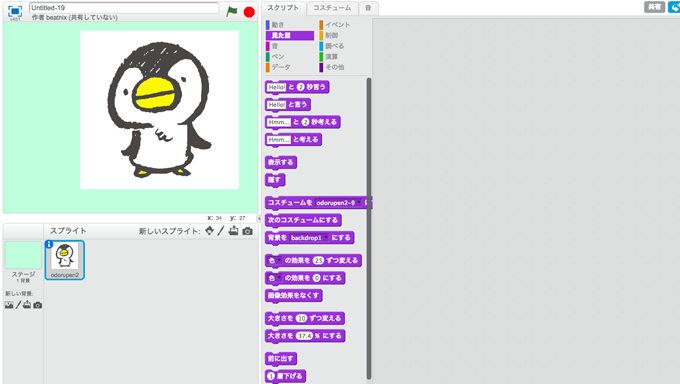
なので、アニメGIFはあらかじめ480×360ピクセルに収まるように縮小してから読み込むようにしましょう。360×360ピクセルに縮小してから読み込みました。いい感じです

アニメGIFはこちら↓の素材を利用させていただきました。かわいいイラストがいっぱいあるので、いろいろ活用できそうです
マップラボ-地図アイコンを無料ダウンロード maplab
ゆるい無料イラスト素材屋「ぴよたそ」




Comment
初めまして。
Scratchでgifアニメを読み込ませるのが、参考になりました。
逆の方法(例えば、Scratchで作成したアニメをgifで保存)も出来ますか?
初めまして。コメントありがとうございます
ScratchからアニメGIFを出力するのは無理っぽいです