
chibi:bitは教育向けマイコンボードであるmicro:bitの互換機。イギリスではmicro:bitが11歳と12歳の小学生全員に配布されているそうです
そのchibi:bitを昨年末にスイッチサイエンスさんで購入したですが、全く使いこなせず放置状態。作ったプログラムはテキストをスクロール表示させたり、Aボタン・Bボタンを押すと反応するという超初歩的なものくらい
日本ではマイナーな端末なので入門書も発売されていませんし、公式サイトは英語だし、楽しいことが色々できそうなのに、どこから手をつけていいのかさっぱりわかりません。日経ソフトウエアの特集記事も読みましたが8ページだけだったので、あまり詳しい使い方まで触れられていませんでした
そこで見つけたのが「Microsoft Block Editor」のレッスン。レッスンというくらいなので、一通りやれば勉強になりそうです
というわけで、そのレッスンを一通り試してみたので、そこでわかったことや作例などをまとめたいと思います。レッスンは「Microsoft Block Editor」と「JavaScript Blocks Editor(旧名:Microsoft PXT)」の両方の開発環境で試しましたが、JavaScript Blocks Editorの方が使い勝手がいいので、JavaScript Blocks Editorを使った画面で説明します
JavaScript Blocks Editorはこちらです
実機を持っていなくてもシミュレーターで確認できます
プログラムを作成して実機に転送する方法
JavaScript Blocks Editorでプログラムを作成して、micro:bitに転送する方法は公式サイトが詳しいので、そちらをご確認ください
まずは基本操作
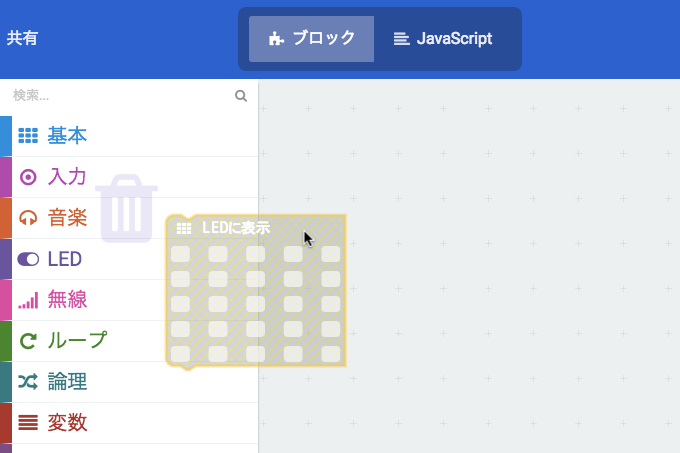
ブロックをステージに配置してプログラミングしていきます。Scratchと同じですね

ブロックを削除するときは、左のブロック一覧のエリアにドラッグすれば削除できます。deleteキーでも削除できます

「最初だけ」の中にブロックを入れれば実行されます。この他に「ずっと」ブロックやイベントが起これば動作する「ボタンAが押されたとき」ブロックなどがあります

ブロックは上から順に実行されます

else if文の作り方
Scratchと同じく「もし〜なら〜」と「もし〜なら〜でなければ」の2つのブロックが用意されていますが、「でなければもし〜」を追加することができます
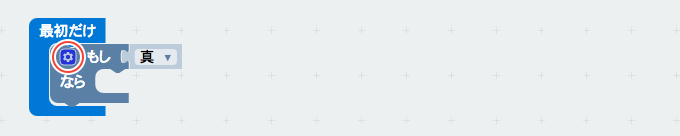
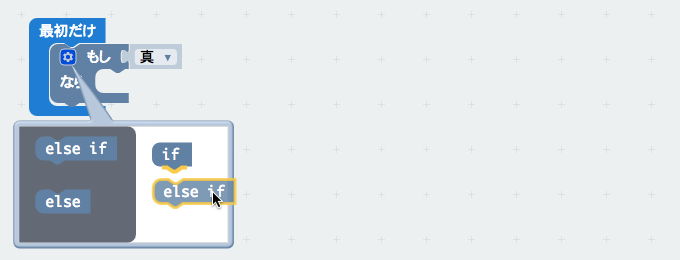
歯車アイコンをクリックします

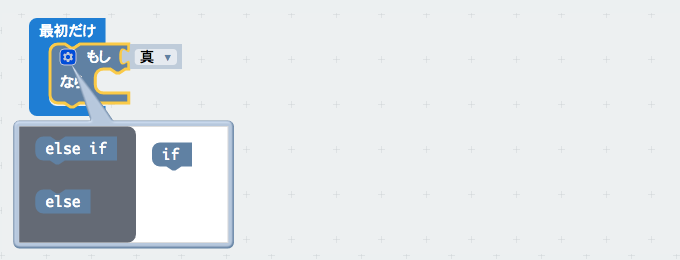
すると吹き出しが表示されるので・・・

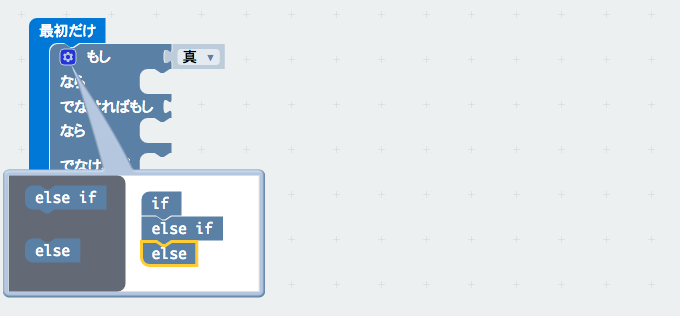
この吹き出しの中でブロックを組み立てます

必要なだけ追加します。もう一度歯車アイコンをクリックすると吹き出しが閉じます

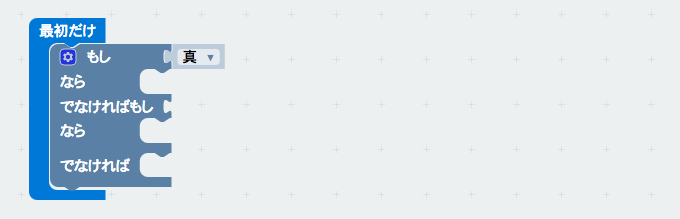
if 〜 else if 〜 else 〜のブロックが作成できました

変数を追加する
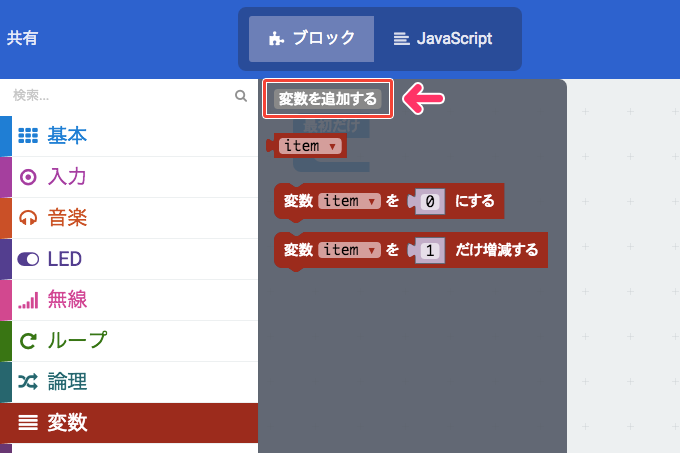
変数カテゴリの「変数を追加する」を選びます

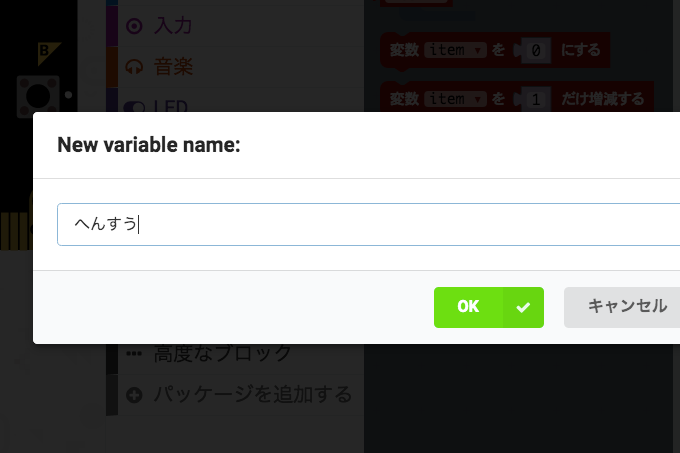
変数名をつけます。日本語でも大丈夫

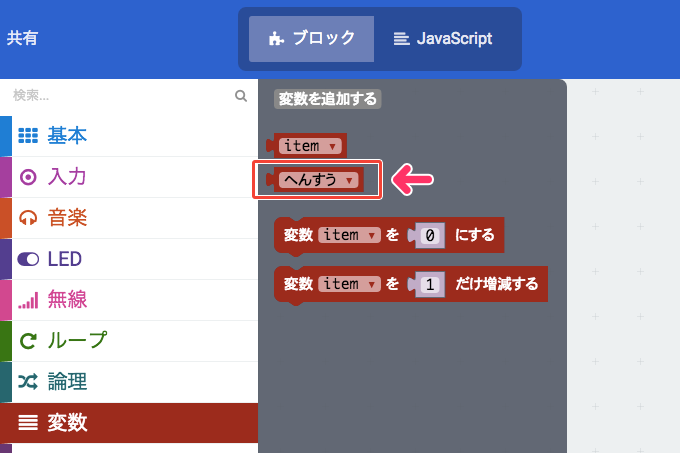
作成できました

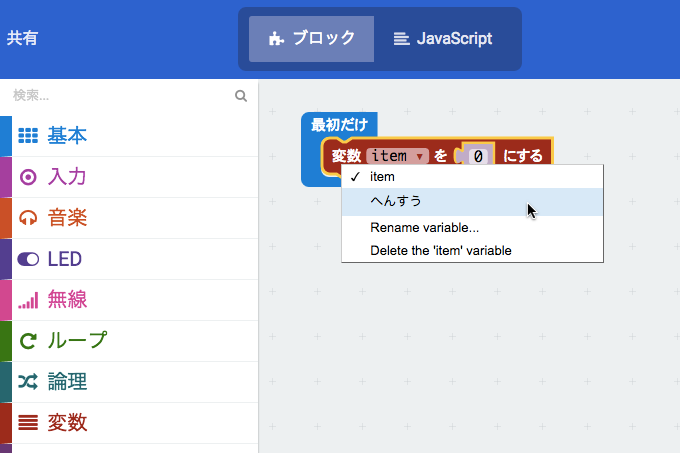
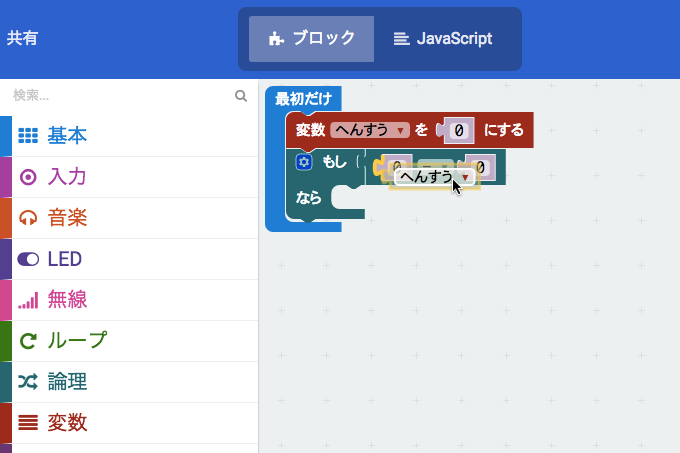
新しく作った変数が使えるようになりました


基本操作はこんな感じです。次はプログラミングでできることです
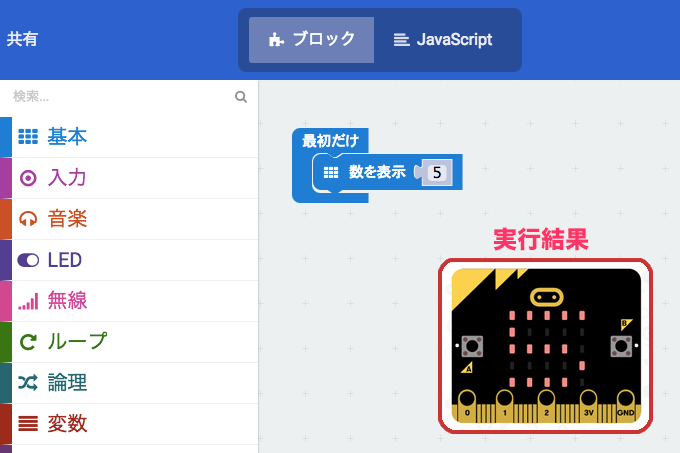
数字を表示する
「数を表示」ブロックに数字を入れれば数字がLEDに表示されます

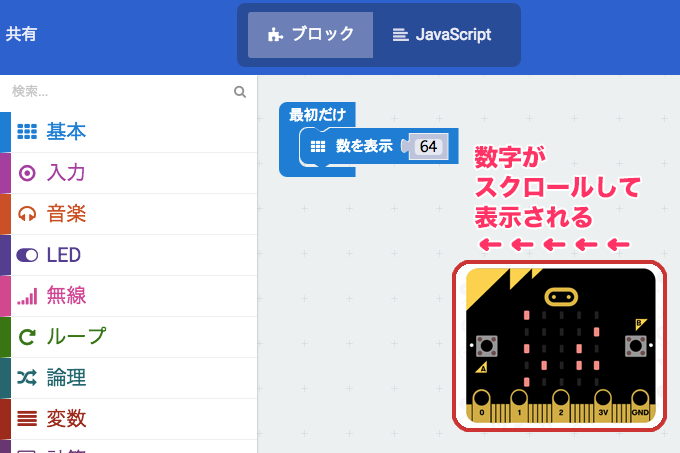
10以上の数字を入力するとスクロールして表示されます

テキストを表示する
2桁以上の数字と同じように、スクロールして表示されます。残念ながら日本語の表示はできません

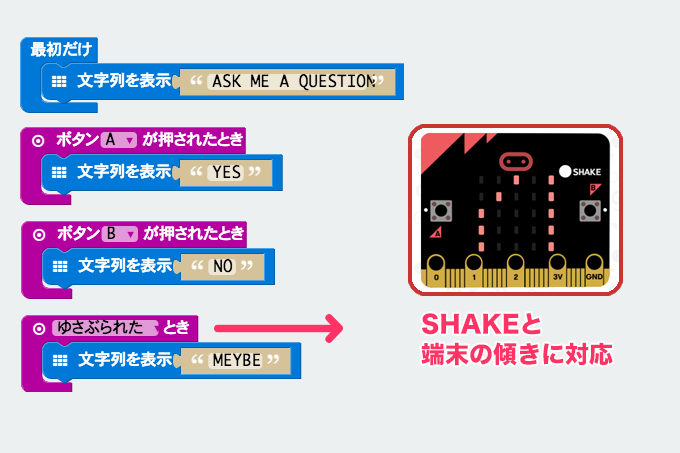
ユーザーの入力に反応する
起動すると「ASK ME A QUESTION」と表示、Aボタンを押すと「YES」、Bボタンを押すと「NO」、端末を振ると「MAYBE」と表示されるプログラムです。質問に対してchibi:bitが答えてくれるというプログラムですが、これだと答えが固定なので、ランダム処理を入れれば面白くなりそうです

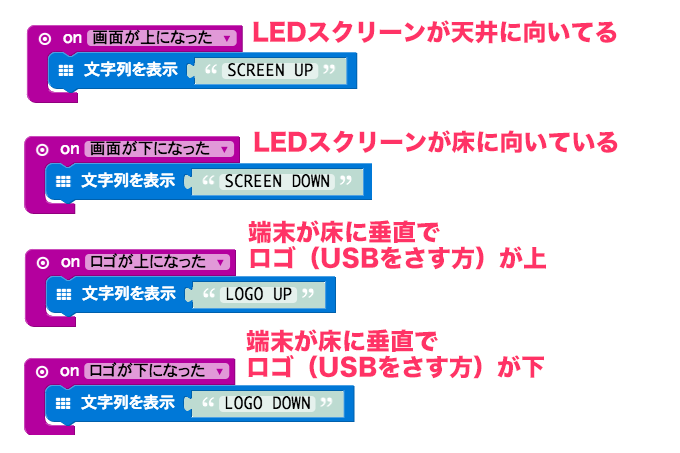
「ゆざぶられた」の他にも、端末の方向を取得することもできます

「画面が上になった」・・・LED画面が上に向いている場合
「画面が下になった」・・・LED画面が下に向いている場合
「ロゴが上になった」・・・USBを挿す方が上に向いている場合
「ロゴが下になった」・・・USBを挿す方が下に向いている場合
です
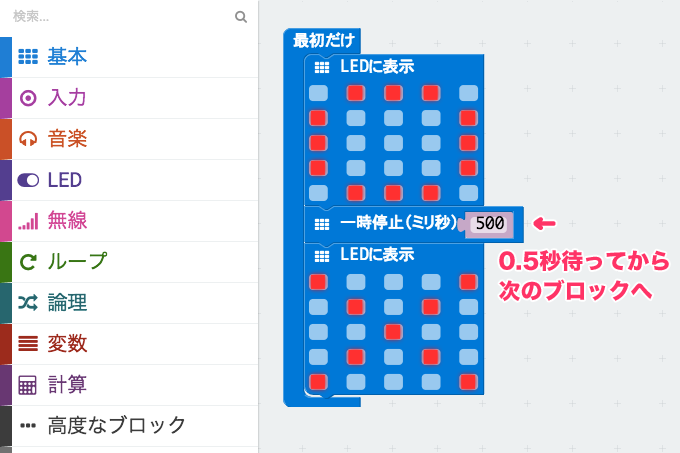
一時停止
処理が早すぎる場合は「一時停止」ブロックを入れます。単位はミリ秒なので、1000で1秒です

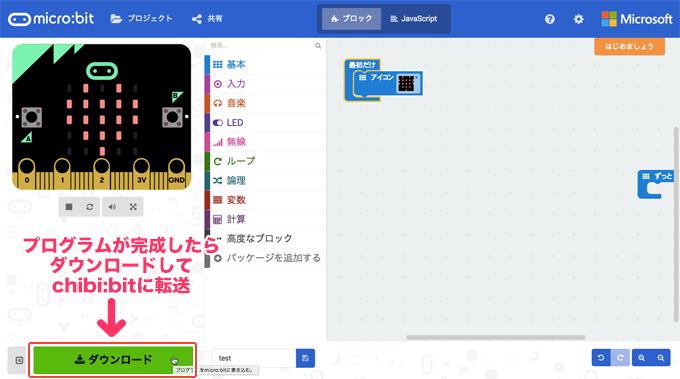
プログラムが完成したら・・・
プログラムが完成したら「ダウンロード」ボタンを押してパソコンにダウンロードします。パソコンとchibi:bitをUSBケーブルでつなげば、chibi:bitoがディスクとしてマウントされます。ダウンロードしたファイルをマウントされたchibi:bitに転送すれば準備完了。リセットボタンを押せばプログラムが動作します

つづきます
[PR]









Comment
JavaScript Blocks Editor
の基本的な使い方が説明されているサイトがあればご紹介下さい。
色々検索しているのですが
使い方が出てこないしチュートリアルも開けません。
https://www.microbit.co.uk/blocks/lessons
は全く理解できませんでした。
https://makecode.microbit.org/
から
プロジェクト 新しいプロジェクト
までは出来ました。
最初だけ ずっと
とか
basic.forever((=>{
})
が出るだけで先に進みません。
簡単だとか小学生向けという事で自分の知らない世界があるのではと感じました。
悔しいのでARMマイコンを外してPICマイコンにのせ替えてしまう事を考えています。(PICマイコンなら難しいJAVAを覚えなくとも5×5くらいのLEDなら簡単に点滅可能ですので。)
その前に初心者向けの記事にコメントをという事で書かせて頂いている状態です。
余裕がある時で結構です最初の問いの回答をお持ちでしたら宜しくお願いします。
確かにチュートリアルが起動しませんね
こちらの「マイクロビットを簡単に使うための5つのステップ」はいかがでしょうか?
https://microbit.org/ja/guide/quick/
回答ありがとうございます。
https://microbit.org/ja/guide/quick/
は最初に拝見しています。
>ステップ2:プログラミング
の方法(動かし方)が分からないのです。
ブロックを出す方法も、JAVAの文字入力の方法も、、、。
どう頑張ってもダメです。
HEXファイルも出来て転送も出来るのですけどね。
(当然、なにも動きません。)
お手数おかけしました。
これで思い残す事もありません。
子どもには、PICでの作り方を指導する事にします。
(先日 PICで校歌オルゴールを作り好評 ハロウイン向けにイニシャルLEDの作り方を教えてくれと、、、。)
やはり日本人(自分限定?)には変体言語のPICが良いようです。
GIFアニメでの動作説明はご覧になりましたか?
スマホなどでは、動き出すまでにちょっと時間がかかるようです
https://microbit.org/images/quickstart/makecode-heart.gif
課題のGIF動画は拝見しております。
しかし、実際の開発ページではそのような動作はしません。
PCもWIN(XPから10) MAC LINUX ブラウザもいろいろ試してみました。
簡単に出来ると言う声が多い中で挫折はさびしいのですが素直に諦める事にします。
今回は本当に有難うございました、掲示板を汚してしまい申し訳なく思っています。
そうですか・・・残念です
JavaScript Block Editorはスマホやタブレットでも動作するので機会があれば試してみてください
https://makecode.microbit.org/
いただいたコメントのおかげで、こちらでも色々と調べて新しくわかったことがありました
どうもありがとうございました